本篇目录:
- 1、如何在HTML中制作粗体文字?
- 2、在HTML中,默认样式下加粗显示的标签有哪七个啊?
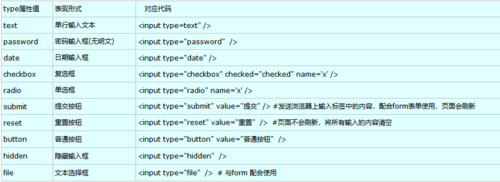
- 3、html怎么让字体加粗
- 4、html怎么设置字体的加粗效果
- 5、请选择产生粗体字的HTML标签:()
- 6、在html中如何让一段文字的一部分内容加粗
如何在HTML中制作粗体文字?
1、html中加粗设置的方法如下: 首先打开html文本编辑器,里面设置一个段落标签。接下来在上方的style标签中设置css样式,font-weight是设置字体粗细的,取值范围从100到900。
2、html给字体加粗的方法是:可直接给字体添加font-weight属性,设置值为bold即可。HTML称为超文本标记语言,是一种标识性的语言。

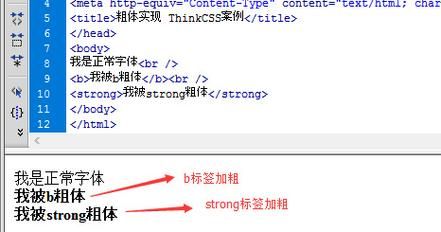
3、在HTML中要将字体加粗我们有两种方法,一种是利用b标签;另一种是利用strong标签,本篇文章我们就来介绍一下HTML中b标签和strong标签的用法。
在HTML中,默认样式下加粗显示的标签有哪七个啊?
1、strong标签 strong/strong加粗标签元素告诉浏览器把其加strong标签的文本以加粗方式显示给浏览者。对于所有浏览器来说,这意味着要把这段文字加粗呈现给大家显示。
2、style,意思是插入线内样式。标题标签Hx:h1-h6,标题标签,共六级,一般一级标题H1在一个页面中只出现一次,二级标题到六级标题可以出现多次,其权值递减。默认为块元素,粗体,上下有边距(margin)。

3、h1/h1,h2/h2,h3/h..h6/h6他们通称为标题标签,h1代表一级标题,h2代表二级标题,h3代表三级标题...他们是块级标签,无默认属性,双标签。
4、表格使用到的标签:table 表格 tr 行 td 单元格 th 表头 默认的样式是居中,加粗。caption 表格的标题 表格常用的属性:border 设置表格的边框 width : 设置表格的宽度 height: 设置表格的高度的。
5、)、html粗体截图:html粗体标签实现文字粗体加粗是针对那些有条件的人来说,很多小伙伴更喜欢的是自学。

html怎么让字体加粗
如何设置字体加粗在HTML中,可以通过使用strong标签或b标签来设置字体加粗。strong标签和b标签的作用是一样的,都可以将文本设置为加粗状态。
html给字体加粗的方法是:可直接给字体添加font-weight属性,设置值为bold即可。HTML称为超文本标记语言,是一种标识性的语言。
html中加粗设置的方法如下: 首先打开html文本编辑器,里面设置一个段落标签。接下来在上方的style标签中设置css样式,font-weight是设置字体粗细的,取值范围从100到900。
在HTML中要将字体加粗我们有两种方法,一种是利用b标签;另一种是利用strong标签,本篇文章我们就来介绍一下HTML中b标签和strong标签的用法。
font 简写属性在一个声明中设置所有字体属性。注释:此属性也有第六个值:line-height,可设置行间距。关于HTML font标签的说明:这个简写属性用于一次设置元素字体的两个或更多方面。
利用CSS设置font-weight属性,font-weight:normal:默认值。正常的字体。相当于400。声明此值将取消之前任何设置 bold:粗体。相当于700。
html怎么设置字体的加粗效果
1、在HTML中要将字体加粗我们有两种方法,一种是利用b标签;另一种是利用strong标签,本篇文章我们就来介绍一下HTML中b标签和strong标签的用法。
2、html给字体加粗的方法是:可直接给字体添加font-weight属性,设置值为bold即可。HTML称为超文本标记语言,是一种标识性的语言。
3、使用html 加粗标签使用b标签或strong标签即可对文字粗体。
4、font 简写属性在一个声明中设置所有字体属性。注释:此属性也有第六个值:line-height,可设置行间距。关于HTML font标签的说明:这个简写属性用于一次设置元素字体的两个或更多方面。
5、利用CSS设置font-weight属性,font-weight:normal:默认值。正常的字体。相当于400。声明此值将取消之前任何设置 bold:粗体。相当于700。
请选择产生粗体字的HTML标签:()
strong标签:加粗标签元素告诉浏览器把其加strong标签的文本以加粗方式显示给浏览者。b标签:标签规定粗体文本。
HTML 5 b 标签 定义和用法 b 标签定义粗体的文本。b 标签用于强调某些文本。
在HTML基础中,单标签就是由一个标签组成的。例如br、hr、img、input、param、meta、link。而双标签则是由“开始标签”和“结束标签”两部分构成(这两部分是相同的)。
第二步, 执行完上面的操作之后, border-bottom属性用于设置底部边框样式,见下图,转到下面的步骤。
在html中如何让一段文字的一部分内容加粗
1、你要输入的字 是没错的,“你要输入的字”就是被加粗的部分,并在这个区域内被居中。给你提供一些HTML代码,自己研究下吧。
2、文字的后半段加粗了字体,可以和文字的前半段(文字为加粗)进行比对。
3、打出来那个字符|,给它的字体色改成灰色就行了,或是用图片画一条细竖线也可以,再或者可以用前或后面标签的border-left或border-right样式定义。HTML标签和实体字符都没有这种竖线。
到此,以上就是小编对于html标签字体大小的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏