本篇目录:
- 1、Hexo数据文件功能添加友情链接
- 2、如何在ejs文件中导入外部的js,css文件
- 3、如何使用hexo构建github
- 4、html代码复用各种方法
- 5、详解KOA2如何手写中间件(装饰器模式)
Hexo数据文件功能添加友情链接
将会自动启用一个端口4000的nodejs服务器(端口可在_config.yml中配置)hexo generate hexo server generate命令生成静态文件,server命令启动本地服务器。
官方链接: https://hexo.io/ GitBook是一款文档编辑工具,单据说更像是一个现代的文档平台,无法实现个性化部署,所以暂时没有考虑。

第一个是commit log message所在的文件名,通常是.git/COMMIT_EDITMSG。第二个是commit log message的来源。
如何在ejs文件中导入外部的js,css文件
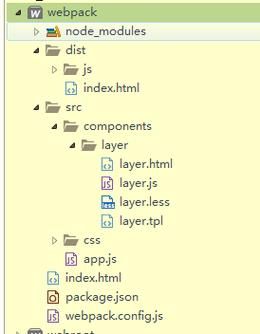
可以看到,其中的public文件夹是其自动生成的,也就是让你放静态文件的文件夹。
在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 标签链接到样式表。 标签在(文档的)头部:浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。

css 在 head 标签里,title标签下一行 例如 ,href里面是路径,在DW里一半打到href 就会有代码提示,回车就能出现一个选择路径的框。
创建一个文件夹,这个文件夹有一个js文件夹和一个html文件。js文件夹用来存放需要引入的js文件。打开html文件,在html文件上找到,在标签里创建一个按钮标签,然后给这个标签添加一个点击addJs事件。
这里的不能丢,也不能写成这种形式,因为容易找不到外部js文件(src属性同img的src)。注意:type是一个未来趋势,在HTML 4 标准里并不赞成使用language属性,而赞成使用type属性。

调用Ext的方法弹出窗口,再通过Ext的css样式表,设置弹出窗口的样式。
如何使用hexo构建github
1、点击创建 创建一个名为 username .github.io的存储库 ,其中username是你在GitHub上的用户名。打开站点下的 _config,yml 文件,添加 deploy 信息 注意将username改为你的GithHub用户名。
2、在电脑中建立一个名字叫「Hexo」的文件夹(比如我建在了D:\Hexo),然后在此文件夹中右键打开Git Bash。
3、,安装hexo 安装hexo前:安装Git 下载 msysgit 并执行即可完成安装。安装node.js 在 Windows 环境下安装 Node.js 非常简单,仅须 下载 安装文件并执行即可完成安装。安装hexo:利用 npm 命令即可安装。
4、npm install hexo-deployer-git 安装完成后,这里我没有切换淘宝的镜像,所以,很多时候都会连接很久,就断开,重新连接。
5、第一个:Hexo+GitHubPages GithubPages可以被认为是用户编写的、托管在github上的静态网页。使用GithubPages可以为你提供一个免费的服务器,免去了自己搭建服务器和写数据库的麻烦。此外还可以绑定自己的域名。
html代码复用各种方法
1、HTML使用方法篇一:颜色代码 如果你想使用某种颜色,取得它的颜色值即可。
2、html中可以使用head标签实现页面重用,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
3、css圣杯布局 top和foot,right,left都是可以复用的,越简单,越好。
详解KOA2如何手写中间件(装饰器模式)
1、我们可以用 koa-body 中间件来处理文件上传,它可以将请求体拼到 ctx.request 中。
2、首先在你的开发工具(不管是webstorm还是sublime)里新建一个目录,用来搭建基于koa的web服务。在这里,我们不妨给这个目录起名为koa-demo。
3、在koa中,一切的流程都是中间件,数据流向遵循洋葱模型,先入后出,是按照类似堆栈的方式组织和执行的, koa-compose是理解koa中间件的关键,在koa中间件中会深入分析。
到此,以上就是小编对于ejs loader的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏