本篇目录:
- 1、如何进行Web网页的兼容性测试?
- 2、pdf.js如何兼容ie8
- 3、win7系统用IETester测试网站兼容性的方法
- 4、关于js在ie6和ie7下的兼容问题?
- 5、html5页面的浏览器兼容性测试工具有哪些?
如何进行Web网页的兼容性测试?
1、根据具体情况进行取舍,保留至专项兼容性测试时实施。 当然,针对阿里旺旺客户端的内嵌页面,我们还需要根据不同的业务场景考虑到的兼容性问题。
2、问题四:如何对网页进行兼容性测试 最简单有效的办法就是下载IE、火狐、谷歌 等浏览器 每个进行页面访问,都能显示完整,布局没有凌乱就是兼容了。

3、平台兼容性 测试不同操作系统下软件或系统的兼容性,确保在不同平台上能够正确安装、启动和运行。测试不同处理器架构下的兼容性,确保软件或系统能够正确利用处理器资源并进行优化。
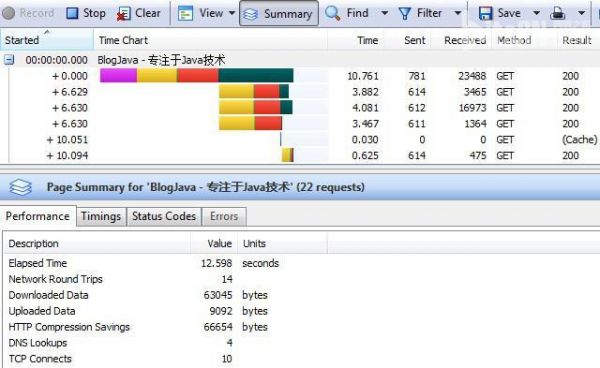
4、Web性能测试的部分概况一般来说,一个Web请求的处理包括以下步骤:(1)客户发送请求 (2)webserver接受到请求,进行处理;(3)webserver向DB获取数据;(4)webserver生成用户的object(页面),返回给用户。
5、主要包括以下几方面的测试:功能测试,指验证网页应用程序是否按照规格说明书或需求文档中定义的功能进行工作。这包括测试用户交互、页面导航、表单提交等功能是否正常工作。

6、实现IE8的数组对象forEach方法的代码。实现Object对象的方法代码。实现while的方法代码。测试Web页面在不同浏览器的界面是否一致的操作如下。实现测试web页面在不同浏览器的易用性的操作。
pdf.js如何兼容ie8
1、首先打开IE浏览器,点击右上角的工具按钮。在打开的设置界面中点击F12开发人员工具。在开发人员工具界面,点击仿真选项,如图。在文档模式位置,选择8,在用户代理字符串位置也选择IE8。
2、打开浏览器,点“工具”→“管理加载项”那里禁用所有可疑插件,或者你能准确知道没问题的保留。

3、首先双击打开IE8浏览器,在浏览器页面中,点击打开右上角“工具”。然后在弹出来的菜单栏中找到“兼容性视图设置”,点击打开它。
4、问题:IE8 及IE8 以下版本浏览器不支持属性值 “inherit”。解决:谨慎使用属性值 “inherit”。
win7系统用IETester测试网站兼容性的方法
1、一种方法是人工测试即全手工测试兼容性,第二种方法是借助于第三方兼容性测试工具,第三种是采用兼容测试服务商,比如国内做的比较好的Testin云测。SpoonBrowserSandbox点击你需要测试的浏览器环境,安装插件就可以进行测试了。
2、Web测试常用的方法,兼容性测试、安全性测试、可用性测试&逻辑功能测试 1兼容性测试 先说下兼容性测试,工作中在测试时,一般涉及操作系统测试、浏览器测试、分辨率测试。操作系统测试:使用不同操作系统对网站进行测试。
3、Superpreview这是为微软自己发布的跨浏览器测试工具,您可以同时查看您的网页在多个浏览器的呈现情况,对页面排版进行直观的比较。
关于js在ie6和ie7下的兼容问题?
可以使用原生JS或者低版本的Jqueryx版本。因为Jquery从x版本开始已经不再进行IE低版本(IEIEIE8)的兼容性处理。如果需要兼容低版本的IE版本,建议使用原生JS或者低版本的Jqueryx版本。
解决IEIE8样式不兼容问题 方法:要在页面中加入如下HTTP meta-tag: 只要IE8一读到这个标签,它就会自动启动IE7兼容模式,保证页面完整展示。
兼容它的新标签这个还比较容易解决,通过JS给浏览器定义这些新标签就行了,意思就是声明给浏览器知道,这些标签。
弹出“兼容性视图设置”窗口后在“添加此网站”下面的文本框里输入你想设置兼容的网站,并单“添加”,最后单击“关闭”结束操作。同样打开IE浏览器单击右上方的“设置”图标在谈出来的菜单中选择“Enternet 选项”。
由于各个浏览器,尤其是IE6及以前的浏览器对标准的支持度不够,所以网页在不同的浏览器的浏览效果是有些差别的。可以针对IE6进行有针对性的样式设计,以达到兼容的效果。
在IE6下,如果要给元素定义100%高度,必须要明确定义它的父级元素的高度,如果你需要给元素定义满屏的高度,就得先给html和body定义height:100%;。
html5页面的浏览器兼容性测试工具有哪些?
火狐浏览器:一般都是最新版本Opera浏览器现在一般用户使用ieieie8较多,但是国际使用火狐比较多所以我们在检查开发出css网站兼容性还是要考虑到火狐浏览器Firefox。
问题四:如何对网页进行兼容性测试最简单有效的办法就是下载IE、火狐、谷歌等浏览器每个进行页面访问,都能显示完整,布局没有凌乱就是兼容了。
)虽然目前新版的主流浏览器,诸如IEFirefoxChrome10都已经开始支持HTML5特性了,但是目前所有浏览器对HTML5的支持事不完整的,主要是因为HTML5还处在制定过程中。
到此,以上就是小编对于的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏