本篇目录:
- 1、vue项目怎么运行
- 2、一步步教你利用webpack如何搭一个vue脚手架(超详细讲解和注释)_百度...
- 3、vuebuild会引入所有文件吗
- 4、vue项目build自动生成zip压缩文件
- 5、vue2/vue3环境搭建
vue项目怎么运行
1、github的vue项目怎么在vscode运行?打开config/index.js并找到devtool属性。用本地git客户端将vue项目从github克隆到本地,用vscode打开,完成编辑。
2、言归正传~~首先,列出来我们需要的东西: node.js环境(npm包管理器) vue-cli 脚手架构建工具 cnpm npm的淘宝镜像安装node.js从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装)。

3、(1)、安装express-generator生成器。npm install express-generator -g // 也可使用cnpm比较快(2)、创建一个express项目。express expressName // expressName是项目名(3)、进入项目目录,安装相关项目依赖。
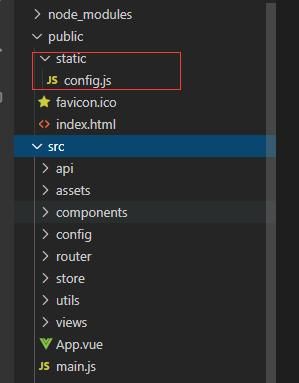
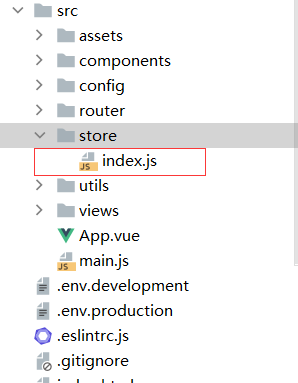
4、我的vue项目结构如下: 进入该vue项目目录,打开git bash,执行:npm run build(在package.json的scripts配置)执行成功如下图所示:然后此时你会发现项目下多了一个 dist 文件夹,dist下文件便是项目打包之后生成的文件。
一步步教你利用webpack如何搭一个vue脚手架(超详细讲解和注释)_百度...
1、vue$: vue/dist/vue.esm.js // vue/dist/vue.common.js for webpack 1 } }}上面红色字体的配置信息是告知webpack-dev-server, 在localhost:8080 下建立服务,将 dist 目录下的文件,作为可访问文件。

2、在开发之前需要首先安装node.js,直接百度搜索或者在其中文官网也可以下载http://nodejs.cn/download/在装完node之后npm包管理工具也自动的安装好,安装完之后,在命令行输入node -v或者npm -v,出现版本号说明安装成功。
3、想要使用vue,我首先该怎么做?想要学习vue,我第一件事是去vue官网看简介:https://cn.vuejs.org/v2/guide... ,仔细一看,vue现在有X和X的区别,很好,我果断选择X。
4、在没有Vue脚手架的时候,我们需要手动搭建webpack项目、手动去配置vue,现在有了Vue脚手架,我们就可以通过命令行的形式快速生成vue项目的基础架构。

5、vue-cli脚手架的优势:有一套成熟的vue项目架构设计,能够快速初始化一个Vue项目.vue-cli是官方支持的一个脚手架,会随本版本进行迭代更新。
6、这样就可以使用 cnpm 命令来安装模块了:cnpm install [name] 安装webpackcnpm install webpack -g 安装vue脚手架npm install vue-cli -g初始化一个Vue.js环境在电脑上新建一个文件夹用来存放我们的代码。
vuebuild会引入所有文件吗
运行vue项目npminstall//或cnpminstall将Vuebuild后生成的dist文件夹下的所有文件复制到express项目的publick文件夹下面,然后运行npmstart来启动express项目。
可以看到,在 index.js 文件中包含服务器 host 和 port 以及入口文件的相关配置,默认启动端口是 8080 ,这里可以进行修改。index.html 的内容很简单,主要是提供一个 div 给 vue 挂载。
公共样式文件 引入方式 (1)局部引入 (2)全局引入 a.需要安装sass-resources-loader。
serve 命令不携带 --mode 时,默认运行环境为 development build 命令不携带 --mode 时,默认运行环境为 production 可根据当前环境写死,也可在环境配置文件中,加入打包到的文件夹名(有多个环境的时候比较方便)。
vue项目build自动生成zip压缩文件
再通俗的讲:我们用electron:build来打包的参数配置格式如图所示。即:但是,我们在我们的项目中没有发现vue.config.js这个文件,这是由于vue-cli0是号称0配置的,所以我们自己在根目录下创建一个vue.config.js文件即可。
第一步我们很简单,就利用vue-loader 和 babel-loader 是把.vue文件打包出来,总共才40多行代码,看build/webpack.base.conf.js文件注释就看的懂。
vue项目中先解压zip压缩包再上传,是的。
vue压缩后的js可以反编译出来,反编译方法为:在桌面找到自己下载的浏览器软件,点击浏览器图标。在浏览器中随便找个网址登入。
创建一个express项目。express expressName//expressName是项目名 进入项目目录,安装相关项目依赖。
因此本文将主要讲解Vue项目打包后js、css、svg等文件过大的解决办法。
vue2/vue3环境搭建
1、包括:koa2的知识点node的知识点跨域问题fetch的使用axios的使用promise的涉及vuex - state、mutations、actions的使用第一部分:环境搭建vue + vuex环境首先是vue + vue-router + vuex的环境。
2、本文将分享如何快速搭起基于webpack+vue的前端项目框架,利用vue的自己的脚手架工具vue-cli搭建起基本的环境配置,再通过npm包管理工具引入相应的依赖来完善项目的各种依赖框架。下面是具体实操。基本命令操作。
3、使用Vite搭建Vue的TypeScript版本的时候,可以使用 Vite自带的模板预设 —— vue-ts 。
4、另外,Vue3支持 Typescript 语法编程也是其中一大亮点,为了 探索 新技术的工程化搭建,本文会把Typescript、vite、pinia等官方周边整合到工程里面。
5、这次给大家带来vue2-webpack2的框架怎么搭建,vue2-webpack2框架搭建的注意事项有哪些,下面就是实战案例,一起来看一下。
到此,以上就是小编对于vuebug的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏