本篇目录:
- 1、js有几种判断单选按钮是否被选中的方法?
- 2、...成同一个函数,当点鼠标时,怎样能知道是哪个按钮被点了?
- 3、javascript根据class循环得判断点击了哪个button
- 4、页面中怎样通过javascript判断是那个对象(按钮)被单击了
js有几种判断单选按钮是否被选中的方法?
1、js有几种判断单选按钮是否被选中的方法。如下参考:1,首先,打开HTML编辑器100年,新的HTML文件,如:索引。html输入问题的代码,如下所示。
2、浏览器运行index.html页面,此时js打印了radio是否被选中的判断结果。

3、js取单选框的值需要循环遍历判断checked属性是否为真。
4、Javascript判断哪一个radio被选中,可以用jquery的选择器方便的找到和判断。选择器的写法像这样$([name=radio的name]:checked)。这是针对此问题的测试页面。
...成同一个函数,当点鼠标时,怎样能知道是哪个按钮被点了?
你可以让一个装备格看成一个按钮,或者自己设计一个装备格。

都能触发。 反之如果写成TouchDown,鼠标点击是不会触发的。这个事件在WPF中有这个bug,但是这个函数主要是给UWP编程用的,uwp和wpf语法基本一样,因此这个Touch事件应该算是移植过来的,不用太在意。
这个可以用js判断,给每个button设置不同的flag参数值,click哪个,flag就等于几,从而就判定出了是点哪个按钮。不光是uiview,只要是前端就可以采用这种方式追踪用户操作。
)单击按钮外的任意位置,现在该按钮的标题由默认的“按钮1”变为“格式化”而且被指定了一个宏。 8)试着在某个单元格中输入文本,单击按钮运行该宏。

javascript根据class循环得判断点击了哪个button
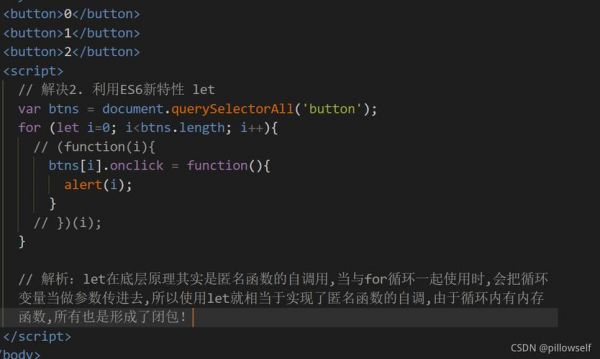
1、所以要手动获取到event对象之后再按第一组按钮的方法做。因为IE里面直接可以用window.event获取event对象,而其他浏览器不行。下面的一个while就是循环得到event对象的,可能跟你解释一下下说不清楚。所以你就自己找资料吧。
2、然后在*ViewController.xib中,把三个button都关联到clickedBtn事件,并在button Attrubutes的后半部分设置tag值。
3、这个可以用js判断,给每个button设置不同的flag参数值,click哪个,flag就等于几,从而就判定出了是点哪个按钮。不光是uiview,只要是前端就可以采用这种方式追踪用户操作。
4、在表单中新增一个隐藏的表单元素如: 然后当点击按钮1或按钮2时,就去改变abc这个隐藏元素的值。
页面中怎样通过javascript判断是那个对象(按钮)被单击了
srcElement和target都是事件源对象。第二组按钮直接把本身传递进去了,所以参数就是源对象。第三组按钮什么都没传递,所以要手动获取到event对象之后再按第一组按钮的方法做。
选中的性别是 在javascript代码中,绑定按钮事件,点击时用选择器判断哪个ratio选中并弹窗。
例如一个按钮被单击时,浏览器会响应这个click事件,此时浏览器就会在JavaScript中寻找一个合适的程序,并运行该程序。这个程序可以是用户自定义的函数,也可以是一段JavaScript代码,还可以是JavaScript内置对象的方法等。
JavaScript中检测对象类型的运算符有:typeof、instanceof)typeof运算符typeof是一元运算符,返回结果是一个说明运算数类型的字符串。
一.This对象的概述 在javascript编程中,我们经常用到this关键字,但有时也经常被它搞得头晕,下面将说明this的作用范围与以及它所指代的对象。
到此,以上就是小编对于js判断按钮是否被点击的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏