本篇目录:
- 1、如何用dreamweaver制作网页?dreamweaver的使用教程?
- 2、怎么用DW制作网站?
- 3、dw在框架添加超链接之后没办法在属性中选择目标?
- 4、dw中目标规则是什么意思
- 5、DW切图和PS切图的区别
- 6、dw目标规则怎么设置
如何用dreamweaver制作网页?dreamweaver的使用教程?
1、Dreamweaver做网页的基本步骤:首先,打开dwcs6软件,单击菜单中的“文件”,然后选择“新建”选项。然后选择HTML页面类型,空文档即可,正确的文档类型选择HTML5,因为现在HTML5是趋势,很多网页都开始使用HTML5。
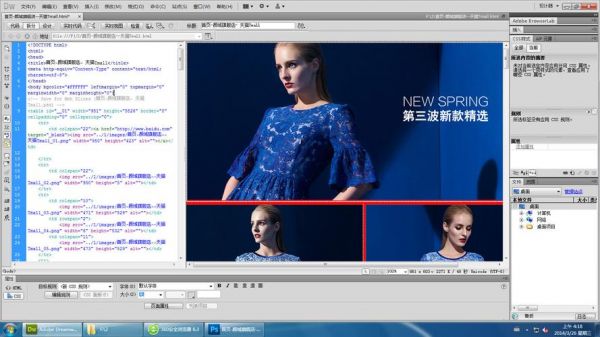
2、Dreamweaver演示制作网页的教程:将需要制作的图片拖入PS,【显示标尺快捷键:Ctrl+R】将标尺拖入图片将图片分为四份。

3、在网页上最常用的是宋体字。不要将特殊的字体加到列表中使用,因为别人电脑上未装就看不到。如果需要用的话,要做成图片后再使用。 在网页上打入空格的办法是:把输入法调为全角。 在网页上换行的办法是:shift+Enter。
4、Dreamweaver怎么制作网页模板方法/步骤第一步——首先是必须建立好一个页的基本框架,把固定的元素先确定下来,留出一些空白的编辑区域给一些变动元素。
怎么用DW制作网站?
用dw设计网页的方法:在Dreamveaver“文件,新建,常规,基本页,HTML”,这样就建好了一个页面,英文版的默认的文件名为untitled.htm。中文版的的默认的文件名为“无标题文档”。

将需要制作的图片拖入PS,【显示标尺快捷键:Ctrl+R】将标尺拖入图片将图片分为四份。
启动dw2019在软件主界面点击中间的【新建】按钮。在【新建文档】弹窗中选择文档类型为【HTML文档】,点击【创建】。建立好一个网页文档后就可以看到网页默认的代码了,我们编辑网页是需要在【body】中来编辑完成的。
dw在框架添加超链接之后没办法在属性中选择目标?
_self:在当前的浏览器窗口或标签页中打开链接,这是默认的选项。 _blank:在新的浏览器窗口或标签页中打开链接。一般来说,当你希望链接的内容在新的页面中打开时,可以使用这个选项。

dw设置了超链接没有反应原因是代码错误。根据查询相关公开信息,当源代码错误是超链接内容则不显示,没有反应,需重新设置。超链接,即超级链接,就是指按内容链接。
需要添加超链接的文字,选择插入菜单中的超级链接选项。超级链接对话框中,点击链接后的文件夹图标。选择想要链接的网页文件后点击确定按钮。点击确定按钮后就可以成功添加超链接了。
方法一:即时方法在编辑的过程中,出现超链接后,Ctrl+Z键即可撤销链接。方法二:长效方法点击office按钮-Excel选项-校对-自动更正选项-键入时自动套用格式,然后取消Internet及网络路径替换为超链接的勾,确定即可。
在电脑上打开DW软件,进入主界面后点击HTML来创建一个新的编辑页面。接着在设计的版面中按个人需求输入超链接名字,这里演示输入的是“百度主页”。然后用鼠标选中刚刚输入的文字内容“百度主页”。
target=_blank--是最常见的链接方式,表示超链接的目标地址在新建窗口中打开;target=_self表示“相同窗口”。
dw中目标规则是什么意思
1、dw目标规则设置步骤。打开文档,将光标移动到要插入CSS规则的位置上,然后选择下面的任意一种方法打开新建CSS规则对话框。点击格式菜单,选择CSS样式命令,在弹出的菜单中选择新建项,可以打开新建CSS规则对话框。
2、blank:新开浏览器窗口访问链接;self:在原窗口访问链接,是默认属性;parent:在父窗口访问链接,用于框架结构页面;top:整个浏览器窗口访问链接,用于框架结构页面。
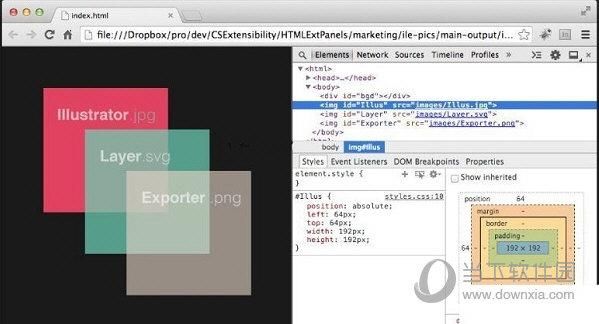
3、内联CSS用于特定的HTML标记。内部CSS代码放在特定页面的部分中。内部CSS代码放在特定页面的部分中,类和ID可用于引用CSS代码,但它们仅在该特定页面上处于活动状态。
4、首先打开dw软件。其次打开文档,将光标移动到要插入CSS规则的位置上。最后选择下面的任意一种方法打开“新建CSS规则”对话框即可更改目标规则。
5、可以不设置的,如果不设置按默认target=_self执行,即在相同窗口内打开链接。
DW切图和PS切图的区别
1、所以DW是个整合软件,PS和AI可以辅助它。
2、ps的作用是设计效果图,dw作用是做htm等页面。
3、PS点阵图,就是在放到一定程度再放大会模糊,而DW.AI是矢量图,放大不会失真。但PS、AI兼容,而且快捷键基本一样,因为它们都是adobe 软件。面DW跟两者使用中有区别。
dw目标规则怎么设置
1、首先打开dw软件。其次打开文档,将光标移动到要插入CSS规则的位置上。最后选择下面的任意一种方法打开“新建CSS规则”对话框即可更改目标规则。
2、dw中目标规则是指在CSS属性检查器中正在编辑的规则。输入要编辑的文本,在右侧的CSS设计器和源中创建一个新文件夹,将光标移动到内容,在右侧创建一个新的选择器,如bodyP或bodyH1。
3、工具/原料:dreamweaver 打开软件 新建一个空白的html的文件 输入字 下边的html没有让修改字体的功能 css这里有修改字体的功能。
4、我们打开DreamweaverCS6,并新建一个HTML空白页。快捷键是CTRL+N。然后在输入文字后,保存网页。在点击左侧html下面的CSS。我们可以对字体、大小和颜色进行定义。根据自己的需要选择设置即可。
到此,以上就是小编对于的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏