本篇目录:
计算机表达标签是什么
问题一:计算机输出标签是什么意思 l穿sting和code,samp等差不多,都是属于计算机输出标签,多用在显示静态页面源代码,输出格式上的不同.功能有些类似 h1 h2等.没特殊的意思.下面是它们的一些简单描述 定义计算机代码。
数据标注是大部分人工智能算法得以有效运行的关键环节。简单来说,数据标注是对未经处理过的语音、图片、文本、视频等数据进行加工处理,从而转变成机器可识别信息的过程。

listing和code,samp等差不多,都是属于计算机输出标签,多用在显示静态页面源代码,输出格式上的不同.功能有些类似 h1 h2等.没特殊的意思.下面是它们的一些简单描述 定义计算机代码。 定义计算机代码样本。
应该是一些标示着机器配置的标签,比如用的什么CPU,显卡,和是否支持迅驰几代技术等等,尤为重要的是还有操作系统的标签,它和机器底部贴的一个操作系统标签(又称COA标签)上面所标示的版本应该是一致的。
笔记本电脑上会贴有几个标签,标配贴纸有X代COREi5/i7(蓝色标)或者AMD(红色标),英伟达(NVIDA)GTX/RTX(绿色标)。不同的品牌所贴的标数量不一样,有些商家还会把标贴在笔记本电脑D面,也就是笔记本电脑的下面。

标签,当引入新的术语或在引用特定类型的术语或概念时作为固定样式的时候,也可以考虑使用 标签。
当html引入svg文件却不显示为何,能否列举一些解决方案?
当html引入svg文件却不显示,可能由于svg不是所有浏览器都支持,firefox, chrome支持,ie有的低版本不支持。解决方案:embed 标签被所有主流的浏览器支持,并允许使用脚本。
这种情况一般是由于svg中设定的画布的宽度和高度是百分比(通常是100%),这样在html中就会以一个默认的、固定的宽度和高度(300*150)来显示。

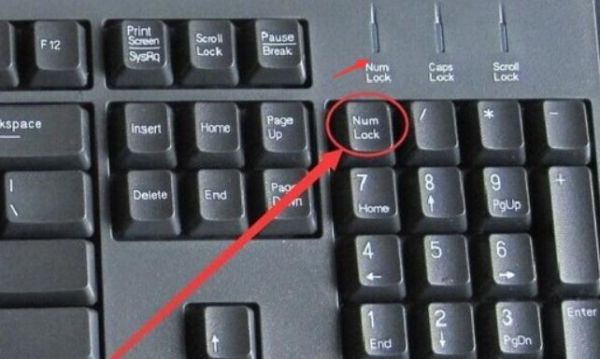
方法:打开电脑中的IE浏览器,进入主界面之后点击上方的工具。在弹出的窗口中点击Internet选项功能。进入Internet选项设置界面,点击高级选项。将显示图片项和启动自动图像大小设置项勾选。
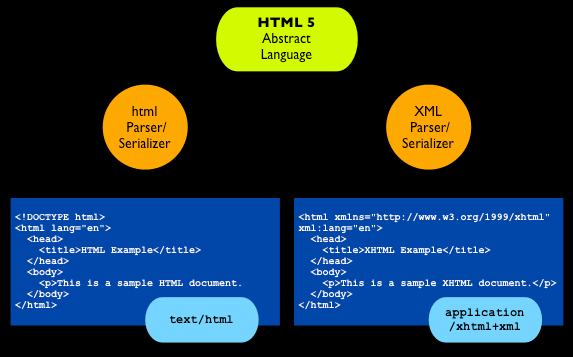
如何在HTML5中使用SVG
1、/bodySVG 代码也可以写在一个以.svg结尾的文件中,然后用img、object、embed、iframe等标签插入网页。
2、ThingJS 基于 HTML5 和 WebGL 技术,可方便地在主流浏览器上进行浏览和调试,支持 PC 和移动设备。ThingJS 为可视化应用提供了简单、丰富的功能,只需要具有基本的 Javascript 开发经验即可上手。
3、使用SVG之前先将标签加入到HTML body中。就像其他的HTML标签一样,你可以为SVG标签为之添加ID属性。也可以为之添加css样式,例如“border-style:solid;border-width:2px;”。SVG标签跟其它的HTML标签有通用的属性。
SVG动态图标是如何实现的
1、如果运动路径是不规则的,通过设置 top , left 的属性值,就显得非常困难了。 这时候可以借助svg来实现。path 元素的形状是通过它的 d 属性 定义的, d 属性的值,是一个“命令+参数”的序列。
2、一种解决方法是,利用 svg的 use标签,不直接在主页面中编写绘制svg图标的代码,而是把这一大段的代码放到另外的文件中,然后使用 use引用这段绘制图标的代码即可(好像饿了么移动端就是这么干的)。
3、生成SVG图标只需要将文件保存为.SVG的格式,然后进入到icomoon在线字体图标生成,点击网站左上角的“importicon”选择SVG文件开始上传。在我的收藏夹里还有其他字体图标在线生成工具网站资源合集,大家可以点击进入去看看。
Html5新增的标签有哪些?
1、首先nav也是在html5中新增的元素标签。同时和其它新增标签一样,nav在传统html5以前版本Html布局中作为导航条相关常用命名来使用。
2、keygen标签是html5新增标签,Firefox、Opera、Chrome 和 Safari 6浏览器都支持,但Internet Explorer浏览器不支持,该标签在新的web标准中已废弃。
3、/footer知识扩展我们在html5开发使用footer标签时,把当作普通div标签对待即可,只不过一般用于网站底部布局。一般情况下一篇网页只有一个底部区,所以使用最好只使用一次footer即可。
到此,以上就是小编对于下列哪种标签不属于定义css样式的内容的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏