本篇目录:
- 1、ajax与jquery哪个在前哪个在后,是谁基于谁啊?先学哪个好一些?
- 2、javascript什么框架比好用?
- 3、JavaScript、jQuery、AJAX、JSON这四个之间有什么关系?
- 4、Jquery对ajax的有什么支持
- 5、Ajax和jQuery有什么区别
ajax与jquery哪个在前哪个在后,是谁基于谁啊?先学哪个好一些?
两者没有直接关系,也不在同一个比较层面上。JQuery是一个快速、简单的JavaScript库,可以方便你实现很多js效果。Ajax是一种技术或者方法的称呼,通过Ajax这种技术,你可以创建更好、更快以及更友好的WEB 应用程序。
Jquery是一个优秀的Javascript库。兼容各种浏览器使用户能更方便地处理HTML、events、实现动画效果,并且方便地为网站提供AJAX交互。所以两者其实不能作对比,一个是技术,一个是JS库的名称。

目前是由 Dave Methvin 领导的开发团队进行开发。jQuery使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互。
否则不会有面试机会。jquery 和 ajax 是谈价钱用得,聊得多了工资也能多要点。建议会些基础后尽快找工作,在工作中提升的最快。另外找工作不耽误学习。
jquery是一个javascript的一个类库,或者说框架,他起得作用就是封装了对js的操作,本质上他就是js。

javascript什么框架比好用?
1、库的话推荐JQuery,Bootstrap这两个那么火,那么经久不衰是有原因的,非常适合新手。也能满足大多业务场景的需求。对学习CSS和操作DOM有很好的帮助。框架是很热门的三足鼎立的Angular2,React,Vue。
2、JavaScript移动开发框架Top91)PhoneGap/CordovaPhoneGap(ApacheCordova的分支)是一个可以帮助你重用现有web开发技术来迅速构建基于HTML,CSS和JavaScript的混合移动应用的软件开发框架。因此,它已经超出了JavaScript框架的范畴。
3、Zepto.js 描述:Zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jquery有着类似的api。 如果你会用jquery,那么你也会用zepto。关于Zepto认知我也是通过与一位腾讯朋友聊天的时候知道的,只作了些基础的了解。

4、Node.js框架。Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。Vue.js框架。
JavaScript、jQuery、AJAX、JSON这四个之间有什么关系?
1、jquery 是JS的一个框架,JS是网页的脚本语言,AJAX是指一种创建交互式网页应用的网页开发技术。
2、jquery是js编写的框架 可以方便的 实现复杂的效果。jQuery是一套跨浏览器的JavaScript库,简化HTML与JavaScript之间的操作。它是轻量级的js库 ,兼容CSS3,还兼容各种浏览器,jQuery0及后续版本不再支持IE6/7/8浏览器。
3、jQuery和EXTJS是库的名称。什么是库?就是说别人把javascript原有的方法通过组合和包装,让使用者能够更好的使用。举例来说,javascript就像是原料,比如说金属和塑料。
4、JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
5、css 是框架的美化,用来设置样式的。javascript 是行为交互的,比如点击、上拉下拉等行为;ajax 是由 javacript 引出来的,可以更出色的完成页面交互。xml 和 json 是两种不一样的数据格式,是 js 和服务器通信的桥梁。
6、jQuery是JavaScript的框架,是js封装库。JQuery基于JS语言,封装JS的原生方法功能,提供了简便的函数接口,简化了JS的操作。JQuery是在JS原生的基础上封装定义了简便的功能,提高前端的开发熟读,降低开发难度。
Jquery对ajax的有什么支持
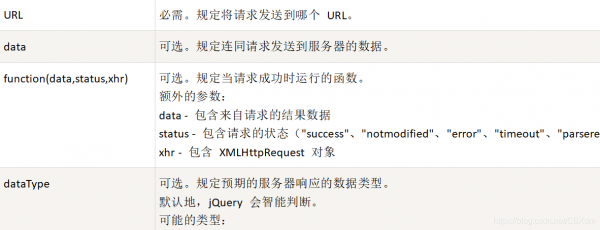
1、ajax()方法中的参数有type,contentType、jsonp等用来设置ajax中的请求方法,编码类型以及回调函数名等ajax方法就是通过HTTP 请求加载远程数据。
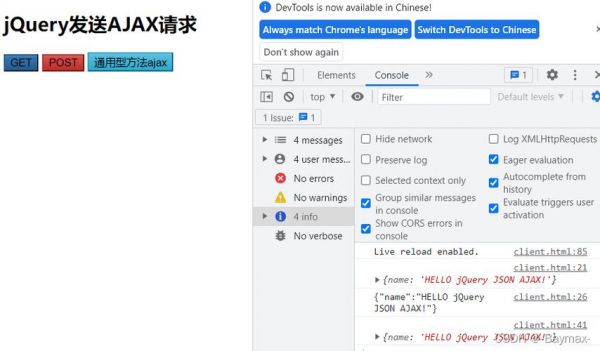
2、Ajax请求jQuery.ajax(options)通过 HTTP 请求加载远程数据。jQuery 底层 AJAX 实现。简单易用的高层实现见 .get,.post 等。.ajax()返回其创建的XMLHttpRequest对象。
3、首先,我们下来介绍$.ajax。该方法是 jQuery 底层 AJAX 实现。 通常的语法为: $.ajax([settings])//settings是$.ajax()方法的参数,是用于配置 Ajax 请求的键值对集合。
4、你好,阅读jquery API,一直ajax支持如下返回类型的数据;xml: 返回 XML 文档,可用 jQuery 处理。html: 返回纯文本 HTML 信息;包含的script标签会在插入dom时执行。script: 返回纯文本 JavaScript 代码。
5、,在网站文章下面的评论上面使用ajax!它在用户提交评论时利用ajax将内容传到后台,在将后台的数据利用js传输出来并显示到页面。
Ajax和jQuery有什么区别
Jquery是一个优秀的Javascript库。兼容各种浏览器使用户能更方便地处理HTML、events、实现动画效果,并且方便地为网站提供AJAX交互。所以两者其实不能作对比,一个是技术,一个是JS库的名称。
两者没有直接关系,也不在同一个比较层面上。JQuery是一个快速、简单的JavaScript库,可以方便你实现很多js效果。Ajax是一种技术或者方法的称呼,通过Ajax这种技术,你可以创建更好、更快以及更友好的WEB 应用程序。
JavaScript包括jQuery、AJAX、JSON,它是一门具体的语言。
.ajax 是 jQuery 底层 AJAX 实现,$.ajax是一种通用的底层封装,$.ajax()请求数据之后,则需要使用回调函数,有beforeSend、error、dataFilter、success、complete等。
到此,以上就是小编对于的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏