本篇目录:
如何让JS代码效果居中
1、}图片垂直居中不随滚动条滚动的JS代码 脚本之家JS图片悬浮图片效果上面是我整理给大家的,希望今后会对大家有帮助。
2、准备好一个空的html结构的文档。接下来要准备的是准备一个div用来放内容了,这里为了显示特意给div设置了边框。接下来就在div中添加内容,如下图所示,运行后会发现内容偏向于左上角。

3、关于布局应该用css控制,你给你的iframe一个父框体div,然后用css控制这个div居中就行了,一般可以用到margin:0 auto,就会居中了。
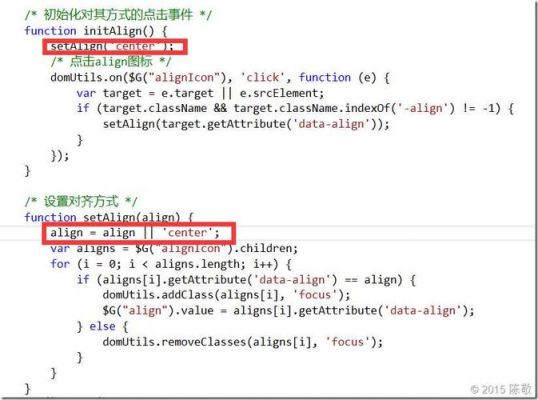
在JS中如何给text-align赋值
1、打开编辑器,新建test.html,用于学习今天的内容。接下来需要在head标签下方引入jquery.min.js插件,如下图所示。在页面的body标签里,新建一个div,名称为test。在body标签下方写上,用来存放js代码。
2、这是测试页面 其中 这句中的disabled=disabled就起到令文本框不可编辑变灰的效果。

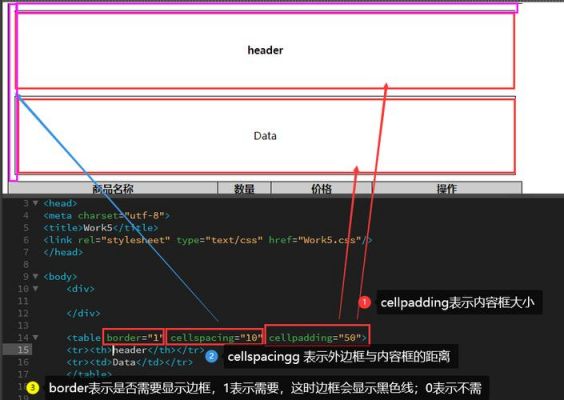
3、创建两个第一个table里面只写前面的文字附带这些属性style= float:left; Text-align:right; border:0;”文字靠右对齐。第二个table里面只写后面的文本框,之后稍微调试就可以。
4、例如向数据库插入一条数据,定义sql语句如:insert into student (name,sex,address) values (baidu,男,beijing) ,就是使用value关键字。在html中 value 属性为 input 元素设定值。
5、要说js的赋值方式时首先要说明js的数值类型:基本类型和引用类型。基本类型 基本的数据类型有:undefined,boolean,number,string,null。

js中怎样让文本框居中
打开编辑器,新建test.html,用于学习今天的内容。接下来需要在head标签下方引入jquery.min.js插件,如下图所示。在页面的body标签里,新建一个div,名称为test。在body标签下方写上,用来存放js代码。
对于文字:text-align:center即可让文字水平居中,line-height的值与height相同则垂直居中 对于块元素:margin:0 auto即可让块元素在父元素内水平居中。
准备好一个空的html结构的文档。接下来要准备的是准备一个div用来放内容了,这里为了显示特意给div设置了边框。接下来就在div中添加内容,如下图所示,运行后会发现内容偏向于左上角。
让文本框居中、变大这类修饰性的功能是由CSS完成的,你这个页面结构完全可以用HTML来写,然后用CSS来装饰,最后用JS获取数据填充在页面上。
怎么让文字垂直居中,js代码
1、在body标签下方写上,用来存放js代码。通过class定位到div,通过css()方法让文字居中。在浏览器中打开test.html,可以在文字在页面中间显示。
2、对于文字:text-align:center即可让文字水平居中,line-height的值与height相同则垂直居中 对于块元素:margin:0 auto即可让块元素在父元素内水平居中。
3、新建文档。书写代码html(div+css垂直居中)。css样式(.div1{ background:#09F; color:#FFF; height:50px; line-height:50px; text-align:center;})。首先书写HTML代码div+css垂直居中。
4、可以使用“text-align”属性让文字水平居中,使用“ling-height”属性让文字垂直居中。
到此,以上就是小编对于js居中对齐怎么设置的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏