本篇目录:
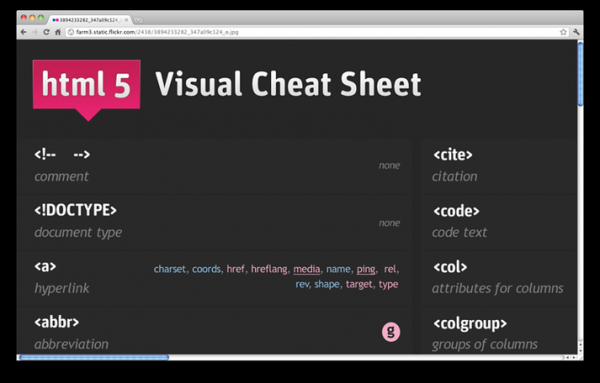
什么是H5技术???
HTML5并不是一项技术,而是一个标准。”H5“本应是一个技术合集,却被意会成了一项技术。
H5是指第5代HTML,也指用H5语言制作的一切数字产品。HTML5是构建Web内容的一种语言描述方式。HTML5是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式,被认为是互联网的核心技术之一。

H5就是指第5代HTML,也指用H5语言制作的数字产品。HTML是超文本标记语言的英文缩写,上网所看到的网页多数都是由HTML写成的。
手机h5制作软件哪个好?
1、易企秀 软件功能 1 )极简制作:极简的制作 H5 页面,方便用户制作出超酷的 H5 页面微场景。2 )海量模板:包含个人、企业、行业、节假日等海量模板,方便用户快速进行制作。
2、易企秀 易企秀于2014年上线,是国内较早一批做移动互联网营销的公司之一,也是目前最常见的H5场景秀制作工具,不仅有Web端,也有APP,功能十分强大,运行很稳定。

3、兔展 对于很多想要进行H5制作的朋友们来说,通常都会有这样一个问题H5用什么软件制作比较好呢?对于一些年轻创业的人们来说,可以选择兔展软件来进行H5的制作。
4、免费h5制作app有哪些可以免费制作H5的APP工具有以下几个,大部分都是实用性的工具哦 MAKA 简单强大的免费H5页面、微场景、微信海报制作平台。主要用户群体是设计师,用户体验比较好,功能少。
h5海报制作网站推荐-h5制作平台有哪些?
1、①意派Epub360 该网站的H5案例主要以创意形式、行业、场景为划分,每个划分下分别包含了许多更加细微的小类别。

2、个人最常用的一款H5制作工具是意派Epub360,它可以制作画中画、合成海报、人脸识别等丰富的趣味性H5作品。
3、H5制作平台推荐 h5制作平台有哪些?个人最常用的一款H5制作工具是意派Epub360,它可以制作画中画、合成海报、人脸识别等丰富的趣味性H5作品。
4、MAKA 简单强大的免费H5页面、微场景、微信海报制作平台。主要用户群体是设计师,用户体验 比较好,功能少。大容量H5模板,海报无需PS即可轻松制作电子 邀请函 、场景定制宣传、更具创意的海报、电子相册、节日贺卡等。
5、MAKA MAKA原本是一个非常好用的H5制作工具,我个人非常喜欢,现在也推出了海报制作的应用,虽然说模板数量上还没有前面两者多,但是强在功能齐全,H5和海报都能搞定。
6、Ilustremagazine:艺术设计杂志是一款艺术设计网络杂志网站,提供很多海报、插画等设计。
简单实现svg的拖拽和缩放
1、拖拽 我们来分析拖拽的过程,鼠标按下---鼠标移动---松开鼠标。
2、在放大某个特定 SVG 图后,能够移动(平移)图形以查看各种放大功能会很有用。以下示例使用箭头键来平移一个简单的 SVG 图像(蓝色圆圈):SVG 平移。
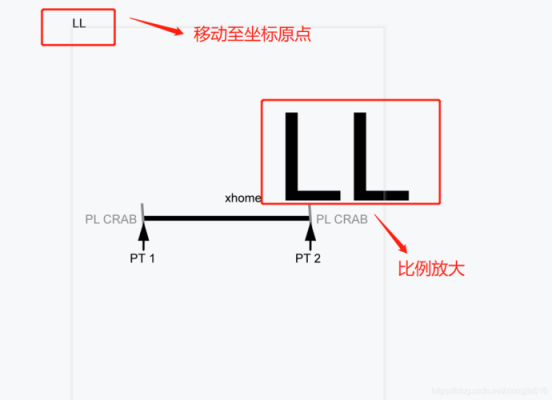
3、x,y为svg对象点的坐标,offset_x,offset_y为偏移坐标,scale为缩放倍数。保证svg对象绕着它的中心旋转缩放平移且不会发生偏差。
4、简单的拖拽举例 drag.container(svg) //设置拖拽事件的相对父元素 方法通常情况下不直接调用 指定的值直接就是最终的缩放大小. 当前基础上进行的,会累积. extent设置视口的范围。extent以 [[x0, y0], [x1, y1]]的形式定义。
5、平移和缩放表面看起来很简单,svg的平移缩放机制也不复杂,但是dom元素往往不固定宽度,应用场景也多变。
6、对于你的第一个问题,无法同时拖动三个圆的原因是在JavaScript代码中没有正确处理移动的逻辑。
H5怎么制作?是什么?
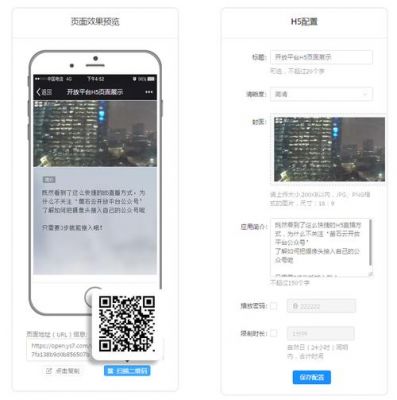
打开制作H5的网站,如易企秀,输入账号和密码点击登录按钮。进入到该网站的后台以后,点击立即制作按钮开支制作H5作品。页面跳转进入到制作界面,点击空白新建按钮。
H5作品可通过代码开发或制作工具制作。如果是想自己通过代码进行定制的话,可以在网上搜一搜html、css之类的教程,但想要短期速成的话,几乎不太可能。
完整的H5页面的制作流程为:策划案——原型图——文案拟定——视觉设计——动画设计——音效编辑——代码或工具实现——上线这是一种比较理想的作业流程,一般到了一定规模的制作公司会采用这种方式。
H5是一种基于HTML5技术的网页开发方式,可以用于制作富媒体、交互性强的网页。以下是制作H5的一般步骤:确定需求:首先,要明确制作H5的目的和需求,确定要传达的信息、所要展示的内容和交互效果等。
首先,准备一个H5的制作工具,自行在百度搜索一下,这里以IH5为例,先注册一个账号,如下图所示。然后,在注册的页面中,填写手机号、密码等信息后登录账号,如下图所示。
到此,以上就是小编对于svg实现拖拽和缩放的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏