本篇目录:
- 1、怎样使用react内swiper方法
- 2、在微信小程中如何使用swiper组件实现图片切换显示
- 3、微信小程序开发,点击图片依次切换
- 4、微信小程序bindchange是什么事件?
- 5、swiper怎么自动轮换?
- 6、swiper在vue中有哪些用法
怎样使用react内swiper方法
首先说一下我这里使用的是swiper3x系列。
首先创建简单的react-native项目,创建一个文件夹。然后用命令符输入react-native init swiper创建完成之后开发项目,我用的vs打开控制台,安装swiper依赖。

解决vue中使用swiper插件,在引入swiper插件后,发现无法正常运行问题这次我们模拟从后台取下数据,然后数据绑定在swiper标签中。
在微信小程中如何使用swiper组件实现图片切换显示
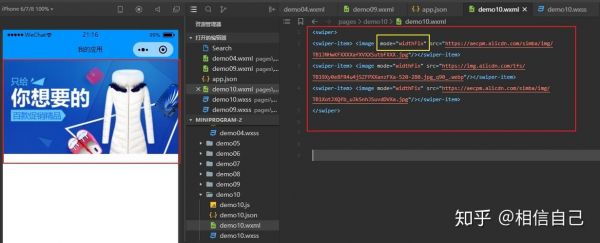
1、具体步骤:首先打开微信开发者工具。在项目文件目录中打开swiper.wxml文件。然后设置swiper标签。使用current属性来设置当前要播放哪张图片。在swiper-item里面设置好要播的图片。
2、先打开微信开发者工具。打开wxml文件。在文件中首先新建一个swiper标签。通过interval属性,可以设置轮播图自动切换的时间间隔,这里设置为1000.默认是5000,单位是毫秒。在下面设置图片的路径。

3、微信小程序Swiper做Tab切换,带tab切换动画 小程序中我们做tab切换一般情况下可以做点击切换,但是有Swiper组件,其实我们也可以做滑动切换 监听Swiper的bindchange,我们就可以在切换时改变tab的选装状态达到切换的目的。
4、学小程序时写过一个B站demo,也遇到此问题,最后自定义Swiper的Dot来实现了。思路是:用view组件重写dot,给swiper组件绑定bindchange事件用来获取当前第几个dot,动态改变class。
微信小程序开发,点击图片依次切换
1、一张图片分成四(n)个区域,各自显示拼成一张图片,可以用background-position指定图片显示的区域。然后再wx.navigateTo跳转到不同的页面。

2、微信小程序图片切换有两种方式:两个image标签绑定同一个点击事件,根据data的值(true或false)在点击事件里面进行图片切换。为了区分,里面图片路径用单引号,外面src用双引号。
3、首先打开手机,然后在手机桌面中点击登录微信。进入微信页面后,找到并点击发现。然后在打开的发现页面中,找到并点击小程序。接着在打开的小程序页面中,搜索“拼接图片”。
4、点击小程序模板头部区域,弹出铅笔图标后,进入编辑框替换logo,该模板logo为透明色,请按照系统提示尺寸进行上传,如图图9。
5、首先打开微信开发者工具。然后打开一个页面,找到wxml文件,点击打开。在里面新建一个button按钮。为这个按钮绑定一个事件addweibo,用来做跳转。接着打开这个页面中的js文件。
6、获取微信小程序的AppID 首先需要登录微信公众号平台小程序,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的AppID了,注意不可直接使用服务号或订阅号的AppID。
微信小程序bindchange是什么事件?
就是主页面的左右滑动事件并且对应按钮会相应变化,即我左滑一下图片下面的灰色按钮会有相应的动画效果,右滑则对应着图片下面的红色按钮。
学小程序时写过一个B站demo,也遇到此问题,最后自定义Swiper的Dot来实现了。思路是:用view组件重写dot,给swiper组件绑定bindchange事件用来获取当前第几个dot,动态改变class。
微信小程序的滑动事件是通过bindtouchmove实现的,通过比较滑动事件前后的坐标判断滑动方向,微信小程序通过三个事件共同作用实现了触摸滑动事件,即 bingtouchstart、bindtouchmove 和 bindtouchend 事件。
需要的朋友可以参考下本文实例讲述了微信小程序使用picker实现时间和日期选择框功能。
解决微信小程序怎样设置textarea文本域输入的步骤如下:第一步,打开微信小程序开发工具,在指定的wxml文件中插入一个textarea组件,设置最大长度、失去焦点事件等。
swiper怎么自动轮换?
1、在WXML文件中,使用swiper组件,设置swiper-items的数量以及每个swiper-item的内容,使用wx:for循环来实现图片的遍历显示。
2、点击导致自动轮播停止:循环轮播(需要继续左滑至第一张,非返回第一张)条件:需要在html和图片加载完之后进行swiper初始化;问题:会产生空白页(由于懒加载,去掉图片的懒加载就好了)。
3、// 用户操作swiper之后,是否禁止autoplay。默认为true:停止。// 如果设置为false,用户操作swiper之后自动切换不会停止,每次都会重新启动autoplay。// 操作包括触碰,拖动,点击pagination等。
4、打开HBuilderX开发工具,创建一个Web项目,并将swiper插件对应的CSS和JavaScript文件拷贝到项目中。新建一个静态页面,然后将swiper插件的文件引入到页面中。接着在标签中,插入多个div标签并设置class属性。
5、swiper的html有固定的结构,首先要引入相关css样式及js,当然css是可以自定义的。
swiper在vue中有哪些用法
在 Vue 中,父子组件的关系可以总结为 prop 向下传递,事件向上传递。父组件通过 prop 给子组件下发数据,子组件通过事件给父组件发送消息。 封装实现引入Swiper首先,需要安装Swiper。
在 Vue 中使用 swiper 有以下几种方式:使用 Vue Swiper 插件:Vue Swiper 是一个基于 Swiper 的 Vue 组件,可以很方便地在 Vue 中使用 swiper。
目前网上对于vue-awesome-swiper的使用方法各种坑,要么版本对不上,要么swiper.css引用地址不对,要么swiper-pagination不显示,要么自动轮播失效,反正各种坑让人火大。下面介绍一下自己亲测可用的正确使用方法。
需要注意的是,如果改为动态绑定图片,请参考:vue-cil和webpack中本地静态图片的路径问题解决方案我这里将静态资源文件转移到了static目录下面。
然后去 github 上找找灵感,发现了哪位大佬写的 vue-awesome-swiper ,安装继续尝试,不行,发现极少维护了,也没有对swiper 2做支持,放弃。
到此,以上就是小编对于swiper组件如何实现自动循环播放?的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏