本篇目录:
- 1、DIV滚动到顶部或者固定高度悬浮
- 2、css实现div悬浮层,始终停留在浏览器的最下方,不随页面的滚动条...
- 3、js如何判断滚动到某个DIV时候,悬浮广告出现
- 4、ueditor无法滚动到底部工具栏浮动bug怎么修复
DIV滚动到顶部或者固定高度悬浮
让图像div碰到屏幕顶后自动随着滚动而悬浮在顶部。做好后随着滚动而滚动了。引入了文件后。
使用关键代码:overflow-y: auto,并且限制高度实现功能。实例演示如下:Html代码如下:一个简单的div,暂时内容为空。

滚动的时候单独弄一个分类层fixed固定在顶部,z-index设大一点,遮挡着下面的分类,然后判断页面滚动条的高度,不同的高度fixed层的取不同的text()值,就是对应的分类名字。
div css 顶部固定 不动的实现方法:首先给要 固定 的 div 添加类名,并给导航条设置颜色;然后给导航条所表示的 div 添加“position”属性;最后把导航条的position属性设置为“fixed”即可 固定 不动。
可以设置div的scrollTop值。div当中有滚动的时候,设置scrollTop可以滚动到指定的滚动顶部位置。如果需要动画,可以使用css3的过渡或者动画函数,jquery可以用animate函数。

在 Google Chrome 中按 F12 打开调试器,在滚动之后你觉得不正常的时候,用调试窗口左下角那个放大镜,去选中你的 div 条幅,然后看它的属性。
css实现div悬浮层,始终停留在浏览器的最下方,不随页面的滚动条...
1、index.html。在index.html中的body标签中,输入html代码:div style=position: fixed; top: 0;right:0;导航/div。浏览器运行index.html页面,此时div标签由于fixed的位置类型被固定而不随页面滚动。
2、IE6下position:fixed; 实现方法 在IE6中是不能直接使用 position:fixed; 。

3、可能会分3种情况:浏览器的窗体滚动,这个估计每个浏览器都不一样,记得以前IE中纵向不超屏幕,横向超过一屏,用滚轮就横着滚,没测试。iframe中的窗体滚动。div中的内容overflow滚动。
4、不用CSS是行不通的,js或jquery做出的效果,也是使用了css中的相关属性。
5、在左边图片img标签和右边文字div层标签的外边最好是套一个大的div层包住,并在些层上面写入样式div{overflow:hidden}。
js如何判断滚动到某个DIV时候,悬浮广告出现
第二部分,jquery判断滚动条到底部并加载数据的方法。
当你拖动浏览器的滚动条时,这种在页面上浮动的广告,可以跟随屏幕一起移动。尽管这种效果对于广告展示有相当的实用价值,但对浏览你网页的人来讲,这则是个既妨碍阅读,又影响阅读兴趣的东西,因此一定不能滥用。
要实现这样的效果你需要使用到 滚动条事件 以及 元素在文档中的绝对定位。
ueditor无法滚动到底部工具栏浮动bug怎么修复
不需要。前台使用时同样引入那几个编辑器文件,然后在实例化的时候把工具栏配置传进去就可以了。
这样就可以在jsp页面中,看到完整的UEditor的界面如下图所示。我们可能会觉得工具栏的按钮太多了,有些在我们的项目中并不需要。
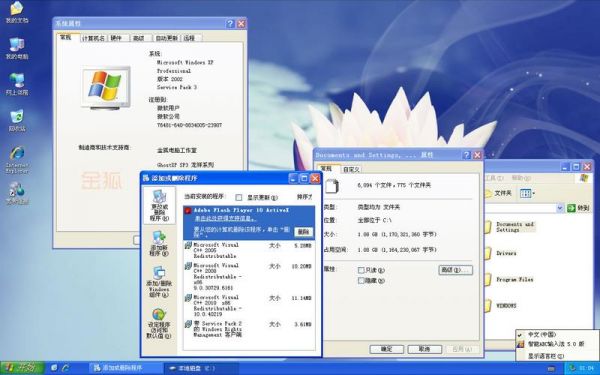
检查电脑是否存在病毒,请使用百度卫士进行木马查杀。系统文件损坏或丢失,盗版系统或Ghost版本系统,很容易出现该问题。建议:使用完整版或正版系统。安装的软件与系统或其它软件发生冲突,找到发生冲突的软件,卸载它。
事实上,UEditor所谓的全屏功能,就是获取当前激活窗口的长度和宽度,然后将其控件所在对象的样式重置(主要是宽度和高度),以达到全屏的视觉效果。您的这种情况显然是因为对象的挤压造成UEditor无法正确获取长宽所致。
编辑器资源文件根路径配置:window.UEDITOR_HOME_URL = /xxxx/xxxx/;配置项主体。注意,此处所有涉及到路径的配置别遗漏URL变量。
说明知word文档里可能带了网页的超链接,这个链接指向某个图片。
到此,以上就是小编对于滚动到哪个区域出现浮动层的原因的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏