本篇目录:
安卓左侧菜单栏安卓左侧菜单
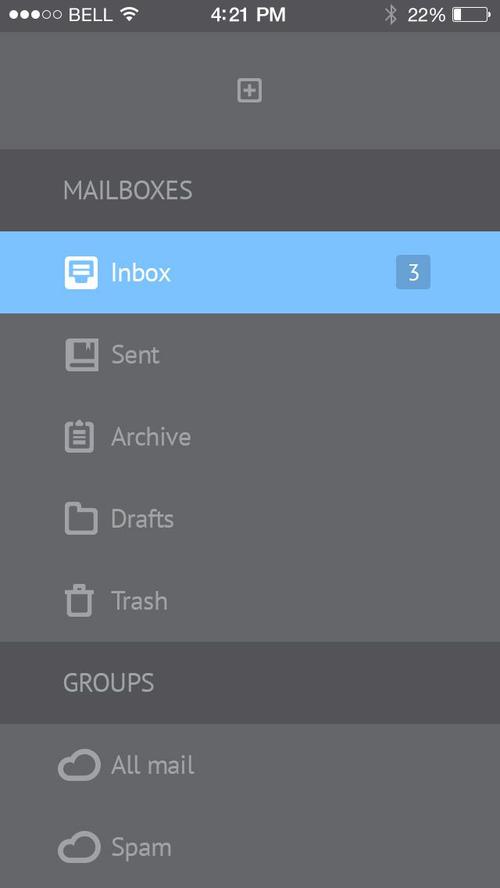
第一步、在手机设置菜单中点击【便捷工具】。第二步、点击【智能侧边栏】选项。第三步、开启【智能侧边栏】右侧的开关。第四步、从浮标位置向内滑动并停留,待浮标膨胀后可拖动改变位置。
点击图标,看看是哪个软件的快捷组件。打开软件的设置,取消桌面或其它界面显示就OK。另外,也可以通过权限设置,禁止软件显示通知等等,禁止这一类的组件和任务栏显示。

打开altiumdesigner进入工作平台,点击右下方的system,出现菜单列表,勾选你需要显示的左侧菜单,我们以libary为例,勾选后就立即显示出来了。
在下拉菜单的右上角图标是“手机设置”的快捷开关,按下此按钮即可进入手机设置。而当下拉菜单栏显示了多个活动通知栏时,可通过右上角设置按钮左边的叉按钮消除互动通知。比如图中所示的截屏通知。
Photoshop使用方法和技巧有哪些?
移动工具,可以对PHOTOSHOP里的图层进行移动图层。矩形选择工具,可以对图像选一个矩形的选择范围,一般对规则的选择用多。椭圆选择工具,可以对图像选一个矩形的选择范围,一般对规则的选择用多。

旋转画布操作流程,正常的方法是长按左侧工具栏的“抓手工具”,之后选择“旋转视图工具”,随后就可以旋转画布。快捷方法是按住大写字母“R”选择,就会直接旋转画布。,点击“复位视图”就可以快速撤回操作。
内容识别比例:防止改变图片尺寸时,人物变形。再也不用担心把人物拉的又矮又胖了。快捷键Ctrl+shift+Alt+C,进入内容识别比例,勾选人物标识对人物进行保护。再拉伸画面,人物不会变形。
如何设计网站导航如何设计网站导航栏
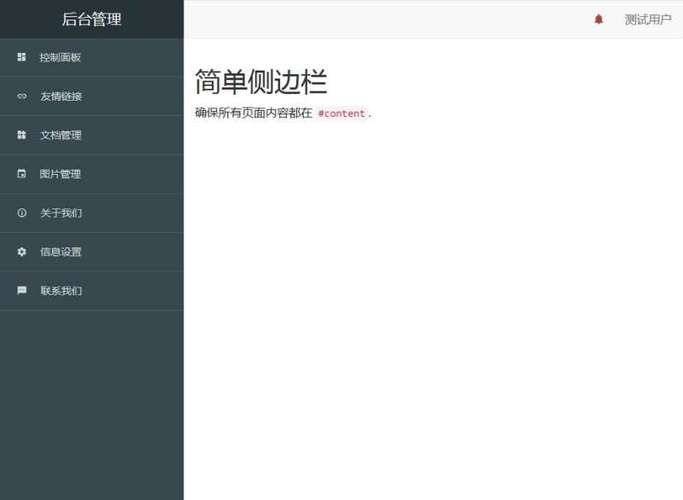
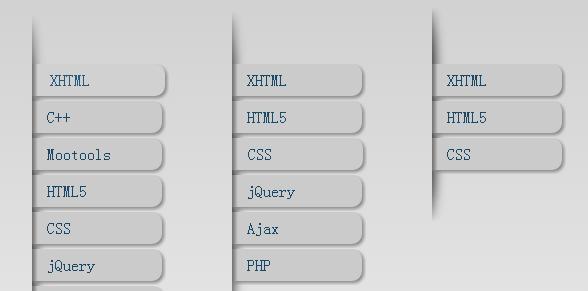
1、确定导航栏的位置首先需要确定导航栏的位置,一般来说,导航栏可以放在网页的顶部、侧边或底部。在选择导航栏的位置时,需要考虑用户的习惯,一般来说,顶部导航栏是最常见的,因为用户习惯于在网页顶部寻找导航栏。

2、一般来说,顶部栏的设计风格由配色、文字和图标来构成。因为这是顶部栏栏上最主要的三个元素,图标的使用相对较少,最常见的是下拉箭头和放大镜图标。首先来说配色,配色主要是指背景色。
3、)、利用导航突破关键词排名 如果你在SEO行业有一段时间,你会发现一个问题,某个关键词热度高的词,怎样做排名都无法提升,这个时候,其实你可以充分利用,网站导航的高权重,将该内容页面,写入网站导航。
4、网站的导航如何设计,在设计网站导航时首先应该明确用户的浏览习惯,根据用户的浏览习惯,首先会先大概地扫视一遍页面,其次则会开始寻找导航栏,快速从导航栏上找到主要信息,引导用户寻找网站对他有用的信息。
5、打开Dreamweaver软件应用程序,这里用的是cs6版本。打开“文件”菜单,在下拉中找到“新建(N)”,或者用快捷键ctrl+n来直接新建一个html文档。
导航栏家族大揭秘
1、Tab 导航栏 Tab导航栏是我们最常见的导航设计,由于功能架构清晰,内容暴露,保证页面内容突出,所以适用场景非常广泛。
到此,以上就是小编对于侧边栏布局的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏