本篇目录:
长度单位em和rem的区别
区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。
)区别:IE 无法调整那些使用 px 作为单位的字体大小,而 em 和 rem 可以缩放,rem 相对的只是 HTML 根元素。

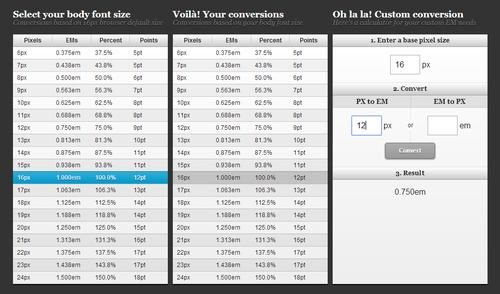
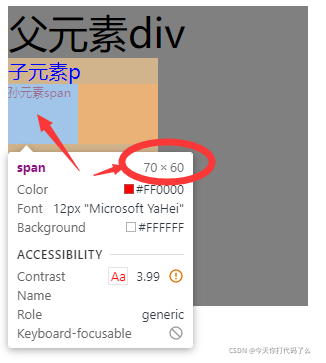
px就是pixel(像素)的缩写,绝对单位,相对长度单位,相对于屏幕分辨率。em是相对单位 ,参考物是 父元素 的font-size,具有继承的特点。浏览器默认字体是16px,整个页面内1em不是一个固定的值。
② em的值不是固定的;③ em会继承父级元素的字体大小;根据以上特点我们知道em单位转换为像素值,大小取决于自身父级元素所设置的px值大小。父级元素字体大小乘以em的值。
em是什么意思,em.啥意思聊天中?
em是网络流行语,e是长长发出的一个语气词额的意思,m则表示无限拖长的尾音,意思就是额嗯嗯嗯,思考加敷衍的意思,现在聊天很多人喜欢用这些字母符号。

有两种用法:第一是以前的网络用词 emmmmmmmm 的缩写,表示在思考的意思;第二是现在流行的网络用词 emo 的缩写,是 emotion 的缩写,原来的意思是情感,现在被用于表示难过、自闭等。
em在口语中通常是代替them的简写形式,意思是“他们”或“她们”。例如,“我和em一起去了电影院”,意思就是“我和他们一起去了电影院”或“我和她们一起去了电影院”。
em是Effective Microorganisms的简写,意思是“有效微生物群”。它是光合细菌、乳酸菌群、酵母菌群、放线菌群、丝状菌群等5科10属80余种微生物组成的。

女生的意思就是象征性地回复你一下,她也不知道接下来再说些什么。之所以发em,是对你所说的内容没有意见,但也不知道还应该说些什么。你也不用太在意这样的回复,你们之间还需要交流沟通。
Em和rem单位区别:单位基于:em基于使用他们的元素的字体大小。rem基于html元素的字体大小。继承:em可能受任何继承的父元素字体大小影响。rem可以从浏览器字体设置中继承字体大小。
彻底弄懂css中单位px和em,rem的区别
1、px像素,相对长度单位。像素px是相对显示器屏幕分辨率而言的。用于元素的边框或者定位。em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被设置,则相对浏览器的默认字体尺寸。
2、px:绝对单位,页面按精确像素展示。em:相对单位,基准点为父节点字体的大小,如果自身定义了font-size按自身来计算(浏览器默认字体是16px),整个页面内1em不是一个固定的值。
3、EM就是根据基准来缩放字体的大小。EM实质是一个相对值,而非具体的数值。这种技术需要一个参考点,一般都是以body的“font-size”为基准。如WordPress官方主题Twenntytwelve的基准就是14px=1em。
4、② em的值不是固定的;③ em会继承父级元素的字体大小;根据以上特点我们知道em单位转换为像素值,大小取决于自身父级元素所设置的px值大小。父级元素字体大小乘以em的值。
5、我们可以简单地把em理解为字体的大小,比如说当前元素的字体大小(font-size)是16px,那么1em=16px,5em=24px,依此类推。rem与em类似,只不过它是以根元素(html)的字体大小作为基本单位的。
到此,以上就是小编对于rem em rpx的区别的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏