本篇目录:
- 1、前端常用的框架有哪些?
- 2、如何使用PHP+jQuery+MySQL实现异步加载ECharts地图数据(附源码下载...
- 3、React状态管理:react-redux和redux-saga(适合由vue转到react的同学...
- 4、redux的三个概念与三大核心
- 5、React-Redux与Vuex使用对比
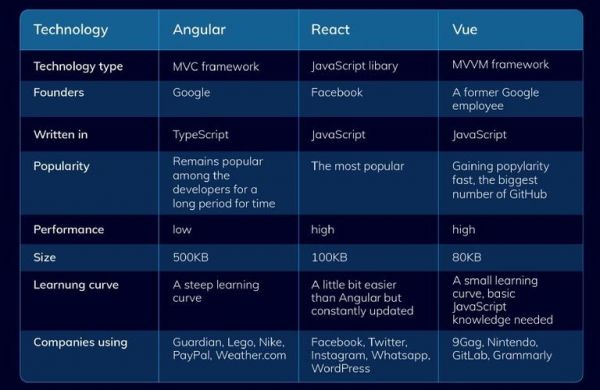
前端常用的框架有哪些?
1、Twitter BootStrap (Apache v0;响应式)时髦、直观并且强大的前端框架,让Web开发变得更加容易。 Foundation (MIT;响应式)最先进的响应式前端框架。
2、IVORY 是一款轻量,简单但是强大的前端框架,可以用于320到1200像素宽度的响应式布局。它基于12列的响应式网格布局,包含表格,按钮,表格,分页,拨动开关,工具提示,手风琴,选项卡等网站中常用的组件和样式。

3、Bootstrap Bootstrap是最流行的前端开发框架,可以让不是前端工程师也能开发出优美的页面,更加快捷、方便的开发web页面和移动端应用。也能开发响应式web页面,上手也非常快。
4、Bootstrap 框架 Bootstrap 是当今可用的前端框架中最受欢迎的,它具有直观,时尚的界面而且功能强大可以更快更轻松地实现 web 开发而且不需要捆绑。
如何使用PHP+jQuery+MySQL实现异步加载ECharts地图数据(附源码下载...
1、HTML首先在页面中需要加载地图的位置放上div#myChart。 然后是加载Echarts和中国地图js文件。由于本文实例中应用了异步ajax加载数据,所以需要加载jQuery库文件。

2、Statics文件夹下的ECharts.js文件,为我自己抽象总结出来的用于Echarts的配置文件加载、数据处理、初始化各种图像类型的配置、图像渲染的一些方法。 抽象之后的Echarts。
3、例如:MySQL、oracle、redis、MongoDB等。数据库学习完毕后,可以将数据存储到数据库中,也可以通过SQL语句从数据库中查询数据,结合Java项目可以实现动态站点的数据的保存。
React状态管理:react-redux和redux-saga(适合由vue转到react的同学...
1、首先 Redux 是一种状态管理方案,本身和react并没有什么联系,redux也可以结合其他框架来用。 react-redux 是基于react的一种状态管理实现,他不像vuex那样直接内置在create-react-app里,需要自己去安装。

2、为什么使用Redux:使用react进行大型项目开发时,需要管理的状态不仅数量很多而且相互共享,一个状态多个组件都要共享使用并且渲染,管理不断变化的 state 非常困难。
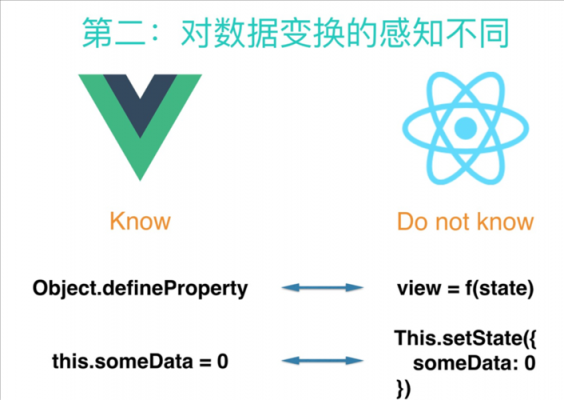
3、Redux 是符合 React 理念的实现。而 MobX 这种 监听 的模式,特点是 不够 React,但用起来简单。Redux 的利弊已讨论太多,简单来说,开发者关心的是 使用,而 Redux 关心的是 哲学。
4、我自己的一些总结,单单学react是不难的,难的是要和一些工具混合来用,往往这个过程的成本最高。比如使用webpack构建,redux管理状态, redux-thunk 或者 redux-saga 来处理异步action。
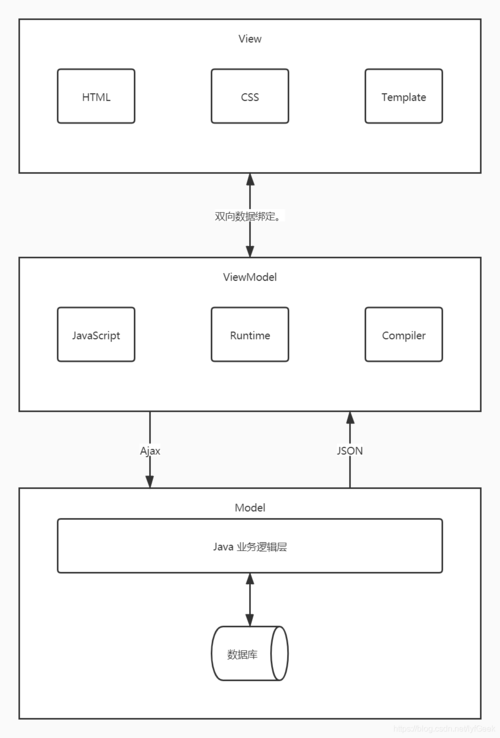
5、react-redux 是 Redux 官方提供的 React 绑定库.他的使用也遵循上面的redux原则。通过上面的流程图可以很清晰的明确 Redux 的使用:Vuex 是一个专为 Vue.js 应用程序开发的 状态管理模式 + 库 。
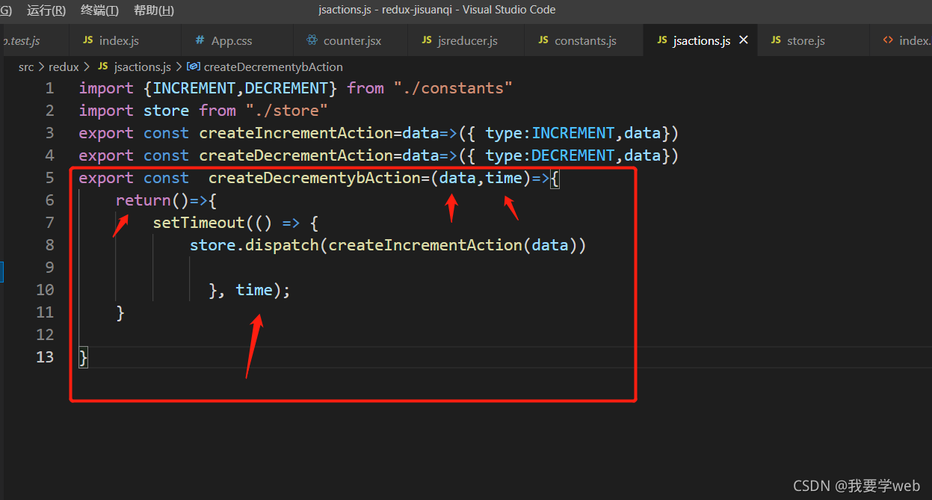
redux的三个概念与三大核心
react-redux有三个重要概念,分别是:store,action,reducer。 store。store就是存储全局数据状态的仓库。像这样:需要注意的是,state是 只读的 ,意味着我们不能 initState.xxx1 = 233 这样去修改store里的数据。
Redux版本为游戏引入了更高分辨率的纹理、更加真实的光影效果和更为精细的环境细节。这不仅使得Los Santos的城市风貌更为逼真,还增强了玩家在游戏中的沉浸感。其次,Redux版本对于游戏性进行了调整与优化。
这篇文章主要介绍了详解如何优雅地在React项目中使用Redux,现在分享给大家,也给大家做个参考。
React-Redux与Vuex使用对比
1、Vuex的mutation是直接改变的原始数据,而Redux的reducer是返回一个全新的state,所以Redux结合immutable来优化性能,Vue不需要。
2、数据缓存:前端可能通过缓存机制将列表数据保存在本地,当需要更新数据时,可以先在本地进行操作,然后再将更改后的数据同步到后端。这样可以减少对后端接口的频繁调用,提高系统的性能和效率。
3、一直是Redux的死忠党,但使用过Vuex后,感叹于Vuex上手之快,于是萌生了写一个能在React里使用的类Vuex库,暂时取名 Ruex 。
到此,以上就是小编对于redux使用流程的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏