本篇目录:
- 1、form表单的post请求和ajax的post的请求有哪些区别
- 2、解析ajax请求post和get的区别
- 3、ajax请求中post和get请求的区别
- 4、$.ajax和$.post及$.get的对比总结
- 5、ajax中post与get方法如何使用以及区别
- 6、Ajax中post提交和get的区别..?
form表单的post请求和ajax的post的请求有哪些区别
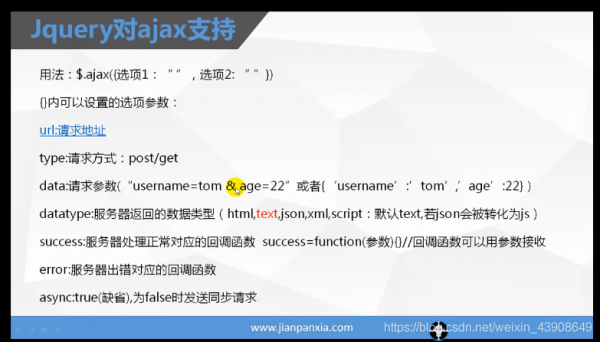
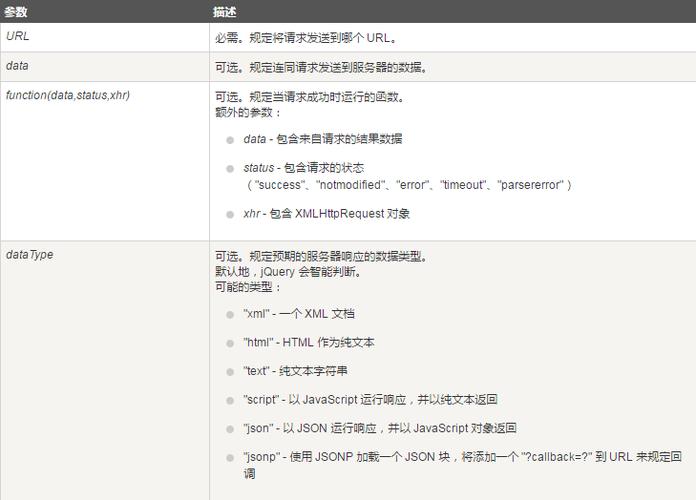
1、$.ajax 是 jQuery 底层 AJAX 实现,$.ajax是一种通用的底层封装,$.ajax()请求数据之后,则需要使用回调函数,有beforeSend、error、dataFilter、success、complete等。
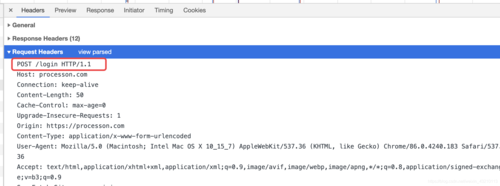
2、form表单的post请求和ajax的post的请求有哪些区别?提交方式没有区别,都是标准http协议中的POST方法。

3、首先看一下get、post的区别 get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。
4、AJAX 是实际上就是 异步 JavaScript和XML,它 是一种用于创建快速动态网页的技术还可以通过在后台与服务器进行少量数据交换,使网页实现异步更新。
解析ajax请求post和get的区别
1、Get和Post都是向服务器发送的一种请求,只是发送机制不同。 GET请求会将参数跟在URL后进行传递,而POST请求则是作为HTTP消息的实体内容发送给WEB服务器。当然在Ajax请求中,这种区别对用户是不可见的。

2、使用Get请求时,参数在URL中显示,而使用Post方式,则不会显示出来 使用Get请求发送数据量小,Post请求发送数据量大 get请求需注意缓存问题,post请求不需担心这个问题 但是其远远不止如此,下面请看我的详细介绍。
3、GET和POST区别是参数位置不同、安全性不同、数据大小限制不同、缓存处理不同。参数位置 GET请求的参数通常附加在URL的末尾,以问号(?)分隔。这种方式使得URL更加简洁明了,方便阅读和理解。
4、$.get、 $.post是简单易用的高层实现,我们使用$.get $.post方法,jQuery会自动封装调用底层的$.ajax。

5、区别和其他语言中的用法区别是一样的,和ajax没关系,就不在此赘述了。以下是个人观点:都是向服务器发送请求,区别在用的情景不同:GET - 从指定的资源请求数据。
6、从视觉上来看,它们之间一个最大的区别是GET请求把参数作为URL一部分的查询字符串中,而POST则不是。
ajax请求中post和get请求的区别
Get和Post都是向服务器发送的一种请求,只是发送机制不同。 GET请求会将参数跟在URL后进行传递,而POST请求则是作为HTTP消息的实体内容发送给WEB服务器。当然在Ajax请求中,这种区别对用户是不可见的。
使用Get请求时,参数在URL中显示,而使用Post方式,则不会显示出来 使用Get请求发送数据量小,Post请求发送数据量大 get请求需注意缓存问题,post请求不需担心这个问题 但是其远远不止如此,下面请看我的详细介绍。
$.get、 $.post是简单易用的高层实现,我们使用$.get $.post方法,jQuery会自动封装调用底层的$.ajax。
使用POST方法和使用GET方法的HTTP请求几乎是一样的。从视觉上来看,它们之间一个最大的区别是GET请求把参数作为URL一部分的查询字符串中,而POST则不是。
$.ajax和$.post及$.get的对比总结
$.ajax 是 jQuery 底层 AJAX 实现,$.ajax是一种通用的底层封装,$.ajax()请求数据之后,则需要使用回调函数,有beforeSend、error、dataFilter、success、complete等。
AJAX 是实际上就是 异步 JavaScript和XML,它 是一种用于创建快速动态网页的技术还可以通过在后台与服务器进行少量数据交换,使网页实现异步更新。
get安全性非常低,post安全性较高。 跟是一样的,也就是说,action页面后边带的参数列表会被忽视;而跟是不一样的。
GET请求会将参数跟在URL后进行传递,而POST请求则是作为HTTP消息的实体内容发送给WEB服务器。当然在Ajax请求中,这种区别对用户是不可见的。
ajax中post与get方法如何使用以及区别
从上面描述可以看出,Get是向服务器发索取数据的一种请求;而Post是向服务器提交数据的一种请求,要提交的数据位于信息头后面的实体中。
请求成功时可调用回调函数。不支持出错时执行函数,否则必须使用$.ajax。$.post方法提交的数据直接类似表单提交,提交的数据量比$.get更大。
get 是从服务器上获取数据,post 是向服务器传送数据。 get 请求返回 request - URI 所指出的任意信息。\x0d\x0aPost 请求用来发送电子邮件、新闻或发送能由交互用户填写的表格。
AJAX 是实际上就是 异步 JavaScript和XML,它 是一种用于创建快速动态网页的技术还可以通过在后台与服务器进行少量数据交换,使网页实现异步更新。
Get和Post都是向服务器发送的一种请求,只是发送机制不同。 GET请求会将参数跟在URL后进行传递,而POST请求则是作为HTTP消息的实体内容发送给WEB服务器。当然在Ajax请求中,这种区别对用户是不可见的。
这也是浏览器在后退/刷新时遇到POST会给用户提示的原因:POST语义不是幂等的,重复请求可能会带来意想不到的后果。
Ajax中post提交和get的区别..?
Get和Post都是向服务器发送的一种请求,只是发送机制不同。 GET请求会将参数跟在URL后进行传递,而POST请求则是作为HTTP消息的实体内容发送给WEB服务器。当然在Ajax请求中,这种区别对用户是不可见的。
使用Get请求时,参数在URL中显示,而使用Post方式,则不会显示出来 使用Get请求发送数据量小,Post请求发送数据量大 get请求需注意缓存问题,post请求不需担心这个问题 但是其远远不止如此,下面请看我的详细介绍。
GET和POST区别是参数位置不同、安全性不同、数据大小限制不同、缓存处理不同。参数位置 GET请求的参数通常附加在URL的末尾,以问号(?)分隔。这种方式使得URL更加简洁明了,方便阅读和理解。
安全性不同:GET方法用于信息获取,它是安全的(安全:指非修改信息,如数据库方面的信息),而POST方法是用于修改服务器上资源的请求。
$.get、 $.post是简单易用的高层实现,我们使用$.get $.post方法,jQuery会自动封装调用底层的$.ajax。
到此,以上就是小编对于ajax和http的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏