本篇目录:
- 1、html中浮动窗口怎么做啊?就是一个小窗口飘在在页面上那种
- 2、HTML/CSS绝对定位和浮动一样吗?
- 3、CSS布局浮动和定位属性的区别?
- 4、CSS布局浮动(float)和定位(position)属性的区别和如何使用
- 5、html中用float,position:relative或table都能实现两个元素显示在同一行...
- 6、html/css的几个基础的问题,关于浮动这块,谢谢!
html中浮动窗口怎么做啊?就是一个小窗口飘在在页面上那种
HTML中的浮动窗口,可以使用CSS的定位方式完成,同时使用这种方式来完成这个功能也是一种较为简单的方式,只需要有HTML以及CSS的知识就可以完成了。
首先打开dw之后,新建一个html简单项目,输入项目名称后,就能新建一个html文件了。这时候在dw中就可以看到简单的基本代码,此时就能添加按钮并设置跳转页面。

用 CSS 的 fixed 属性值,示例:.infoWin { position: fixed; right: 10px; bottom: 10px; width: 200px; height: 120px;}上述代码会让 .infoWin 这个元素固定悬浮在页面右下方。
按下去以后的响应命令command是刚才定义的reply函数。代码确认无误后,点击pycharm页面右上角的tkinter_t.py文件名旁边的绿色三角按钮,开始运行代码。刚创建的窗口是个很小的窗口,只显示了一个按钮的高度。
需要浮动的话,只需要在样式上的position设置fixed即可。

【弹出的窗口之定时关闭控制】下面我们再对弹出窗口进行一些控制,效果就更好了。
HTML/CSS绝对定位和浮动一样吗?
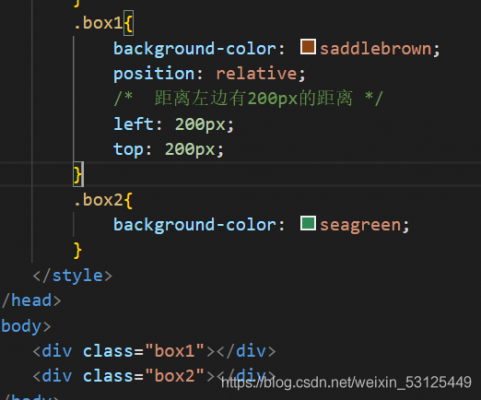
1、CSS布局浮动(float)和定位(position)属性的区别:postion:relative是子块级元素面向父级元素的相对定位,定位关键字使用left/right/top/bottom。兄弟块元素之间相对进行定位,但是position移动后,原位置依然保留。
2、定位属性:position:这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。

3、在CSS里float是浮动的意思,position是定位的意思。float:浮动,故名思议,就是让HTML元素(标签)从标准文档流里浮动起来。从而不受标准文档流的约束,变成了非标准流。
4、如果是一系列的浮动元素,则会根据所指定的浮动方式自动的排列成一行;如果页面宽度不够,则会自动换行。
5、两者是有绝对的区别的,float是时元素浮动,而position是用来给一个元素定位的。float的定义和常见用法:float属性定义元素在哪个方向浮动。
CSS布局浮动和定位属性的区别?
1、CSS布局浮动(float)和定位(position)属性的区别:postion:relative是子块级元素面向父级元素的相对定位,定位关键字使用left/right/top/bottom。兄弟块元素之间相对进行定位,但是position移动后,原位置依然保留。
2、- **浮动**:浮动元素在页面上移动到左侧或右侧,并允许其他元素在其旁边或下方浮动。在某些情况下,浮动布局可能更适合你的需要。例如,当使用基于栅格的系统或需要创建与文本环绕的图片时,使用浮动会更容易。
3、在CSS里float是浮动的意思,position是定位的意思。float:浮动,故名思议,就是让HTML元素(标签)从标准文档流里浮动起来。从而不受标准文档流的约束,变成了非标准流。
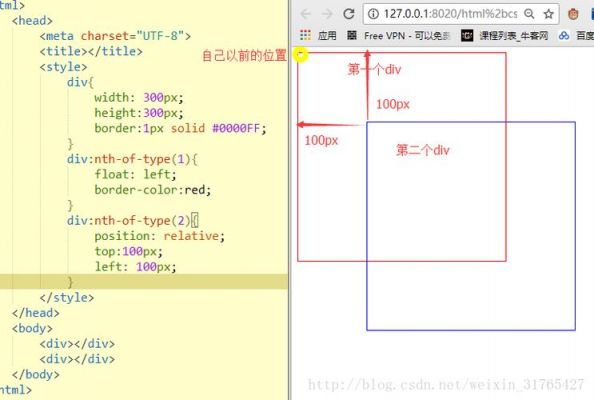
4、绝对定位和浮动一样吗?不一样。他们是两种不同的布局方式。如果两个div挨着,前面一个div设置了绝对定位那么它后面的那个div会浮上去吗?第一个div被绝对定位后,后面的div会往前。你可以看下下面的效果。
5、若同时设置float和position,如果设置相对定位,先浮动,再定位。设置绝对定位,则float不生效。
CSS布局浮动(float)和定位(position)属性的区别和如何使用
1、两者是有绝对的区别的,float是时元素浮动,而position是用来给一个元素定位的。float的定义和常见用法:float属性定义元素在哪个方向浮动。
2、在CSS里float是浮动的意思,position是定位的意思。float:浮动,故名思议,就是让HTML元素(标签)从标准文档流里浮动起来。从而不受标准文档流的约束,变成了非标准流。
3、在CSS 中,用 float 和 position的区别如下:Float属性 float的属性值有none、left、right,有几个要点:只有横向浮动,并没有纵向浮动。
4、质的不同 首页.float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
5、若同时设置float和position,如果设置相对定位,先浮动,再定位。设置绝对定位,则float不生效。
6、定位属性:position:这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。
html中用float,position:relative或table都能实现两个元素显示在同一行...
把两个div放在一个父div里面,然后进行浮动即可。
实现两个div在同一行显示有多种方法,可以用设置浮动——用float,还可以用绝对定位position,等等。这里只简单介绍使用浮动实现方法。
打开html编辑器,新建html文件,例如:index.html,编写问题基础代码。在index.html中的第一个div标签中,加入样式代码:style=float: left。浏览器运行index.html页面,此时两个div标签的文字会在同一行上。
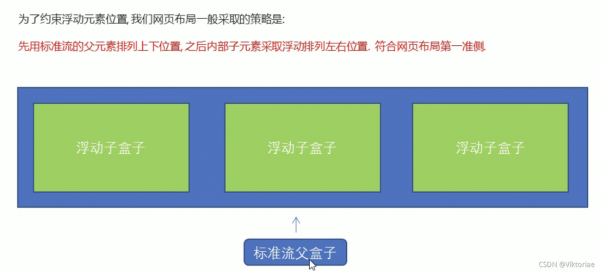
想要将两个或多个div并列排在同一行,需要将div元素的float属性值设为left,靠左悬浮的意思,同时也要将想要并列的div套在一个大div里,这样改变浏览器宽度,div也还是成一排。
html/css的几个基础的问题,关于浮动这块,谢谢!
浮动和盒状模型、定位是CSS重点和难点。浮动,就是让div样式层块,向左或向右(靠)浮动。
a标签本是一个内联元素,设置float后就变成了块元素,可以设置宽、高等属性,你去掉floa后,它就默认为内联元素,其宽、高等属性失效,只会根据文本的宽度自动调节。
问题1:如果对#b设置浮动,只有div id=b/div会发生改变。解释:通过使用id选择器引用的css样式,不论如何设置css样式,它都只对id相同的div产生影响,对其他的不产生任何影响。
浮动的元素之间是互相贴靠的,在实际工作中,我们是希望同组的元素互相贴靠的,但是不同组的元素之间是不互相贴靠的,第2组的元素不应该与第1组的元素有任何互相的影响。
到此,以上就是小编对于html浮动定位代码的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏