本篇目录:
html如何添加下划线?
1、“页面属性”——“链接”——“下划线样式”——“始终无下划线” 完整CSS。直接:a{ text-decoration: none;}就行了,简单明了,如果鼠标已过去要显示下划线,那再加个:a:hover{txt-decoration:underline;}。
2、先在html里创建一段文字。02 这时我们运行页面,可以看到这段文字并没有下划线的。

3、只需将光标放在所需位置,然后按下Shift键加连字符键(-)或下划线键(_),即可插入下划线。也可以在文本编辑器的工具栏中找到下划线按钮,单击即可插入下划线。
4、根据相关公开资料查询显示,在html中段落的上下划线设置需要选中段落点击鼠标右键进入段落设置选中勾选上下划线选项即可。超文本标记语言,标准通用标记语言下的一个应用。
5、首先输入文字,打开开始栏,点击如图所示“U”符号。点击“U”符号后选中文字即可加上下划线。

html所有的块级标签和行级标签有哪些
1、.em/em斜体标签,双标签,行级标签。一般用于强调。它的默认样式就是font-style。11big/big;small/small双标签,行级标签.一般用于强调。它的默认样式就是font-size。
2、块级元素:address-地址;blockquote-块引用;center-居中对齐块;dir-目录列表;div-常用块级容器,也是css layout的主要标签;dl-定义列表。
3、一般来说,分为行内元素和块状元素,行内元素意思是,比如两个行内元素在同一行,他们不会分行,比如a,span等他们不支持宽度和高度的属性,所以行内元素的高度和宽度只是其内容的高度和宽度。

4、块级元素占一行,不论内容多少只要是有2个这样的元素就会换行,行内元素内容少时不会换行。这是个重要区别。
5、今天讲课的时候,讲到了html中的标签的显示模式,大致分为块级标签和行内标签。
html文字有下划线,去不掉
超链接下划线可以使用“text-decoration: none;”去除,颜色可以用“color”属性表示。
首先选中超链接的文字,接下来我们结合ctrl键和U键来完成下划线的取消。按下ctrl键,然后在按一次U键就可以把下划线去掉了。
可以用css中text-decoration:none来去掉超链接的下划线。
web前端下划线标签是什么?
下划线标签告诉浏览器把其加u标签的文本加下划线样式呈现显示给浏览者。对于所有浏览器来说,这意味着要把这段文字加下划线样式方式呈现给大家显示。
通过CSS下划线代码:text-decoration:underline来设置文字下划线。实例演示如下:实例代码如下:此时页面效果如下:修改第1步中的txt样式,加入text-decoration:underline。此时页面效果如下,出现了下划线。
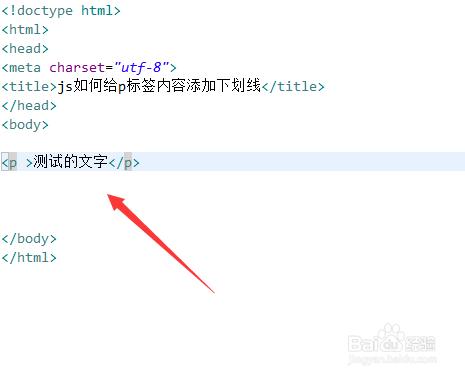
新建一个html文件,命名为test.html,用于讲解css怎么在网页中给文字加上下划线。在test.html文件内,使用p标签创建一行文字,文字内容为“这是测试的文字”。
html蓝色双下划线怎么设置
1、html蓝色双下划线通过“textdecoration”属性给文字添加下划线。HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签。通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。
2、先在html里创建一段文字。这时我们运行页面,可以看到这段文字并没有下划线的。要添加下划线,我们添加一段css代码就行了,代码如下 text-decoration: underline。再次运行页面,可以看到现在的文字就已经有了下划线了。
3、在HTML语言中,下划线也可以用来进行加粗,只需要在需要加粗的文字前后加上标签即可,例如:单下划线(_)在这句话中,下划线将“重要”这个词进行了加粗。
4、用border-bottom设置下划线,可设置其颜色、粗细。下划线的长度通过设置空内容的width属性来实现,还可以通过margin-top调整下划线与文字的距离。
5、有下划线的标签是 u自带下划线/u,但是此标签不设置下划线样式、和文本的距离等;可以换个思路,使用span标签,加样式 border-bottom: 1px solid red;变相设置下划线及其颜色、样式。
6、下划线的word文档打法(在文字下方加下划线)。 输入文字,打开开始栏,点击如图所示“U”符号。 “U”符号后选中文字即可加上下划线。
到此,以上就是小编对于html下划线属性的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏