本篇目录:
html里h标签,怎么样去掉上下的换行
1、为你的h标签添加一个类(代码里的.exp),或一个id。然后将其设置为行内元素就可以了。
2、如body 这是前面的文字table style=display:inline;trtd这是表格里的内容 /td/tr/table /body html 强制不换行标签元素:可以用nobr标签来实现。

3、首先我们在Html,div和textarea控件中编写相应的代码,有一些文本内容。为了使它不换行,你可以直接添加一个样式。white-space:nowrap; 就是让文本不换行的样式。
4、html 强制不换行标签元素:可以用nobr标签来实现。nobr语法 nobr内容/nobr 不换行内容放入nobr与/nobr之间即可。此标签与css white-space功能相同。
5、要看是什么编译器,一般鼠标右键都有整理代码格式。再不行CTRL+F,全部替换成空就可以一键删掉你不要的内容 我习惯用的Hbuilder,功能完善,有代码提示,可以生成APP。

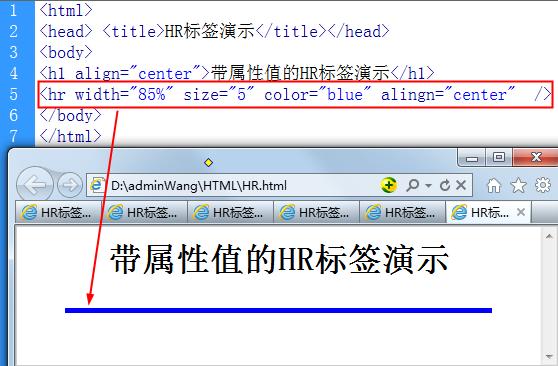
6、HTML中带有换行效果的标签有且只有br/标签。下面是br/标签的运用和效果展示 首先新建一个HTML文件。
html表格怎样才能不自动换行?
html中有两类元素(也就是标签),block和inline。block类型的标签默认情况下会在两边自动加上换行。而inline则不会。表格属于block类型的,所以它会跳到下一行。
DIV默认的显示方式是display:block,表示块区域,是会自动换行的,要不换行就需要改变它的显示方式,将其改为 display:inline; 即可。

什么意思?块元素是占一整行的,如果你要他们可以在同一行显示,需要把它们转换成行内块元素,要么你也可以使用浮动,或者使用定位。
如果你安装了VS2010的话,把你想要整理的代码复制到里面得HTML里面。工具栏中有个重新排列的工具。
BarTender打印标签数据跳行怎么解决
1、最后,就是不打印空白区了,也就是如何使BarTender标签不跳行的设置: 选择第一个包含回车的嵌入数据源,选择“数据源”属性页上的“转换”选项卡。
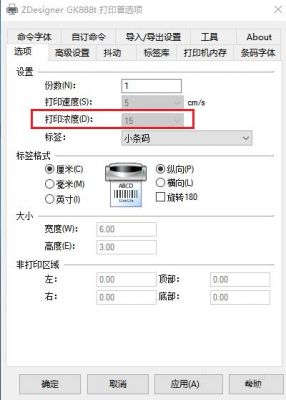
2、楼主,① 确认打印机本身走纸正常,按一下出一张!② bt-打印-属性-启用标签感测器。
3、\检查打印机的是否正确检测到纸张的间隔。检查BARTENDER软件里标签格式设置是不是正确。
4、在BarTender 2016中,创建一个二维码。本文以QR Code码为例。数据源“12345678”。在属性中将“纠错”设置为30%。将要插入的图片放置在您计算机中的一个文件夹。其次,制作一个EXCEL数据库表格。
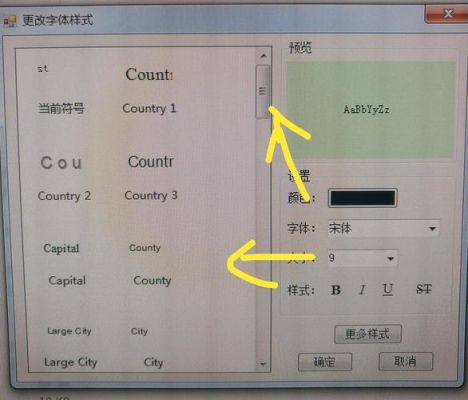
5、bartender软件里,在T中输入文本内容,在“修改所选文本对象”中,默认“文本”-“类型”为单行。所以你在“数据源”输入时,只能输入一行,而无法进行换行操作。
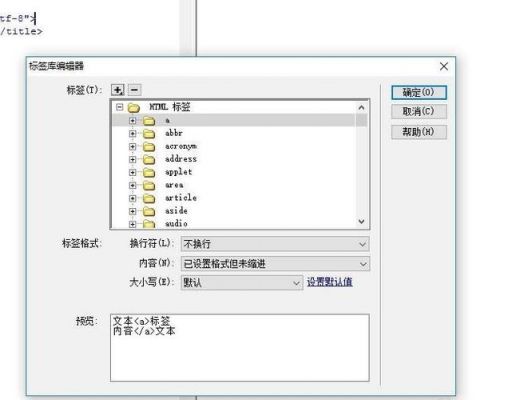
6、在BarTender 2016中,单击工具栏中的创建文本按钮,选择创建单行文本,输入文本内容。双击创建的文本对象,打开文本属性对话框。切换至文本格式选项卡,将右侧的类型勾选为段落。
html文本标题标签不换行
html 强制不换行标签元素:可以用nobr标签来实现。nobr语法 nobr内容/nobr 不换行内容放入nobr与/nobr之间即可。此标签与css white-space功能相同。
html中有两类元素(也就是标签),block和inline。block类型的标签默认情况下会在两边自动加上换行。而inline则不会。表格属于block类型的,所以它会跳到下一行。
首先我们在Html,div和textarea控件中编写相应的代码,有一些文本内容。为了使它不换行,你可以直接添加一个样式。white-space: nowrap; 就是让文本不换行的样式。
去查看你的计数器文件源代码,相信要显示的内容没那么长吧。
首先,打开html编辑器,新建html文件,例如:index.html,填充问题基础代码。在index.html中的第一个form标签中,添加样式代码:style=float:left;。
我们在制作页面的时候经常使用br标签进行换行,那么什么是软换行呢?HTML5中出现了一个新的元素是wbr。wbr是什么?wbr是Word Break Opportunity 的缩写,Word Break Opportunity的意思是:单词换行时机。
到此,以上就是小编对于的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏