本篇目录:
- 1、动态样式语言Scss&Less介绍与区别
- 2、sass和less的区别在哪里?
- 3、sass和less是什么?为什么要用
- 4、SASS,Stylus,LESS这三个css预处理器选哪个?
- 5、less以及sass两者什么区别
- 6、sass和less区别
动态样式语言Scss&Less介绍与区别
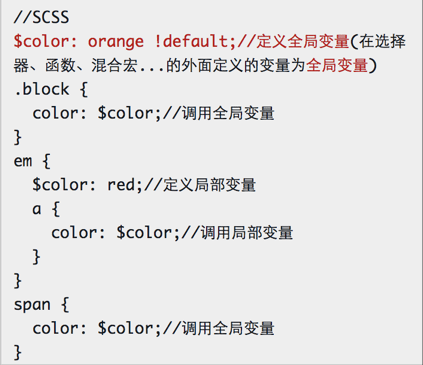
Sass/Scss&Less是什么?Sass (Syntactically Awesome Stylesheets)是一种动态样式语言,语法跟css一样(但多了些功能),比css好写,而且更容易阅读。
Sass: 一种动态样式语言,语法跟css一样(但多了bai些功能),比css好写,而du且更容易阅读zhi。Sass语法类似与Haml,属于缩排语法(makeup),用意就是为了快速写Html和Css。

层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
= null) { target.className = importantText; } } 这篇文章是很重要的,需要特别注意。
scss文件定义变量 js中更改$textColor 变量的值 都是获取DOM 通过DOM分别修改当前DOM样式属性值、当前DOM整体css样式、修改当前DOM的className类名、将link引入的标签作为DOM 修改link的href,从而修改引用的样式表。

sass和less的区别在哪里?
编译环境不一样 Sass的安装需要Ruby环境,是在服务端处理的,而Less是需要引入less.js来处理Less 代码输出css到浏览器,也可以在开发环节使用Less,然后编译成css文件,直接放到 项目中。
sass和less主要区别在于实现方式: less是基于JavaScript的在客户端处理 所以安装的时候用npm,sass是基于ruby所以在服务器处理。
编写变量的方式不同。Sass使用$,而Less使用@。在Less中,仅允许循环数值。在Sass中,我们可以遍历任何类型的数据。但在Less中,我们只能使用递归函数循环数值。

sass和less是什么?为什么要用
1、SASS和LESS 相同点:两者都是CSS预处理器,都具有相同的功能,可以帮助我们快速编译代码,帮助我们更好的维护我们的样式代码或者说维护项目吧。不同点:语法规则不同,当然功能或许略有差别。
2、Sass和LESS有可用于集成mixins的扩展(在整个站点中存储和共享CSS声明的能力)。Sass有适用于mixins的Compass,其中包括所有可用的选项以及未来支持的更新。
3、LESS和Sass的主要不同就是他们的实现方式,LESSS是基于JavaScript,所以,是在客户端处理的。另一方面,Sass是基于Ruby的,然后是在服务器端处理的。
4、Less和SASS都是CSS预处理器的示例,因为它们都被编译并生成由Web浏览器读取的CSS语法。如何使用Less?Less是用JavaScript编写的,需要运行Node.js或Web浏览器。
5、但是预编译器可以提供一些语法糖简化(包括你可以使用PostCSS),同时迁移编程的经验更好管理复杂度。其实就是习惯和效率的问题,工具是为了提高效率存在的,如果不习惯,大家有统一规范的共识,用纯粹CSS也能写出组织良好的CSS。
6、);`。 算术运算:Sass和Less都支持算术运算,如加减 乘除。但是在语法和操作符使用上略有差异。 嵌套规则:Sass和Less都支持嵌套定义CSS规则,但是语法略有不同。Sass使用缩进来表示嵌套,而Less使用大括号。
SASS,Stylus,LESS这三个css预处理器选哪个?
著名的Twitter Bootstrap就是采用LESS做底层语言的。C、Stylus,2010年产生,来自Node.js社区,主要用来给Node项目进行CSS预处理支持,在此社区之内有一定支持者,在广泛的意义上人气还完全不如SASS和LESS。
SASS2007年诞生,最早也是最成熟的CSS预处理器,拥有ruby社区的支持和compass这一最强大的css框架,目前受LESS影响,已经进化到了全面兼容CSS的SCSS。
CSS 预处理器为 CSS 增加了一些编程的特性,无需考虑浏览器的兼容性问题。Sass和Less就是两种常见的CSS预处理器,我们可以把Sass和Less编辑的样式转换为正常css样式。
less以及sass两者什么区别
编译环境不一样 Sass的安装需要Ruby环境,是在服务端处理的,而Less是需要引入less.js来处理Less 代码输出css到浏览器,也可以在开发环节使用Less,然后编译成css文件,直接放到 项目中。
sass和less主要区别在于实现方式: less是基于JavaScript的在客户端处理 所以安装的时候用npm,sass是基于ruby所以在服务器处理。
编写变量的方式不同。Sass使用$,而Less使用@。在Less中,仅允许循环数值。在Sass中,我们可以遍历任何类型的数据。但在Less中,我们只能使用递归函数循环数值。
sass和less区别
1、编译环境不一样 Sass的安装需要Ruby环境,是在服务端处理的,而Less是需要引入less.js来处理Less 代码输出css到浏览器,也可以在开发环节使用Less,然后编译成css文件,直接放到 项目中。
2、编写变量的方式不同。Sass使用$,而Less使用@。在Less中,仅允许循环数值。在Sass中,我们可以遍历任何类型的数据。但在Less中,我们只能使用递归函数循环数值。
3、sass和less主要区别在于实现方式: less是基于JavaScript的在客户端处理 所以安装的时候用npm,sass是基于ruby所以在服务器处理。
到此,以上就是小编对于less和sass哪个用的多的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏